Servicios de integración con terceros por secciones
Si necesitamos integrar el código de seguimiento de Google Anlytics, en secciones específicas del proyecto, en lugar de hacer una integración global, será necesario añadir el código script únicamente a determinadas secciones web, utilizando un widget de tipo “Código".
PASOS A SEGUIR
PASO 1. Añadir widget
Desde Menú lateral > Sitio web > Mis widgets > Añadir nuevo > Código
Para facilitar la búsqueda del widget, en el buscador del margen derecho superior, introducimos la palabra "Código" y la plataforma nos mostrará directamente el widget, sin necesidad de buscarlo entre todas las opciones de manera visual.

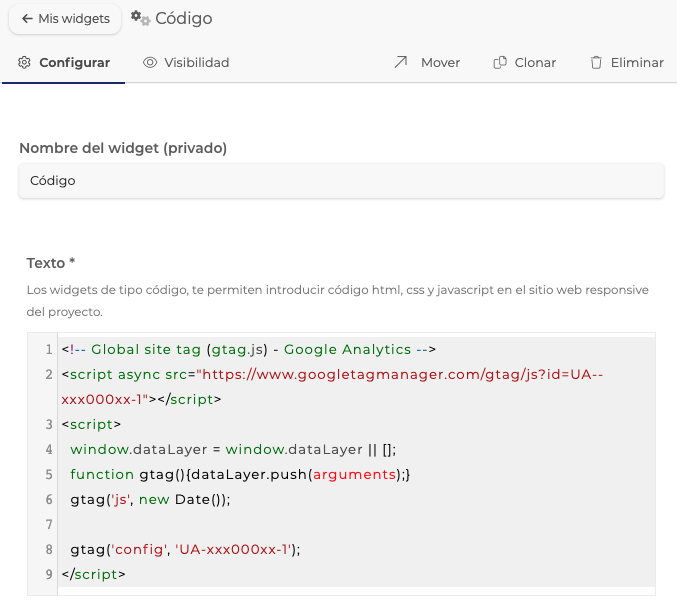
PASO 2. Añadir el código de GA

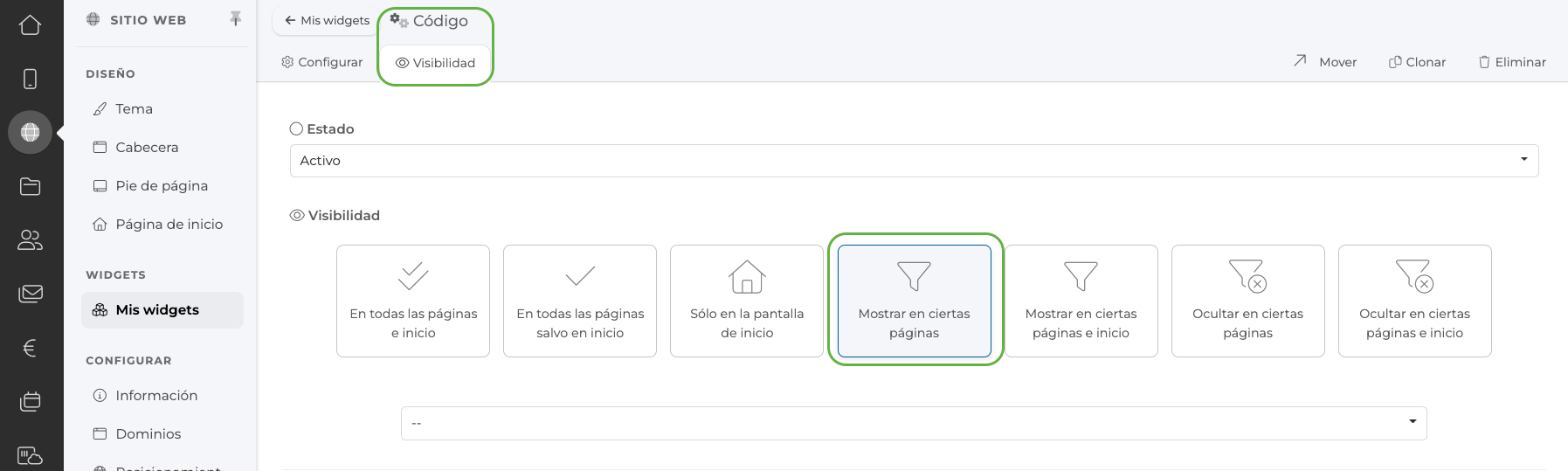
PASO 3. DEFINIR VISIBILIDAD
En este área es posible definir las secciones donde debe aplicar este seguimiento, desde la pestaña superior.
Aquí seleccionaremos las secciones que queramos, en el desplegable disponible:

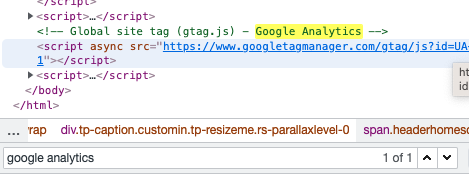
Tras guardar la configuración aplicada, las secciones recogerán este código insertado. Se podrá revisar que ha sido correctamente integrado, abriendo la sección en el navegador, inspeccionando el código y buscando Google Analytics en el contenido.
PASO 4. COMPROBAR CONFIGURACIÓN EN WEB
La web nos devolverá las coincidencias con GA y el código de seguimiento de esta sección.
Ejemplo Inspeccionar / GA:

En caso, de querer añadir el código de forma global, aunque desde el widget código, se podrán seleccionar todas las secciones del proyecto, se recomienda gestionar la integración desde la Menú lateral > Sitio web > Servicios e integraciones. Información sobre Cookies
Información sobre Cookies
