Sitio Web: Información
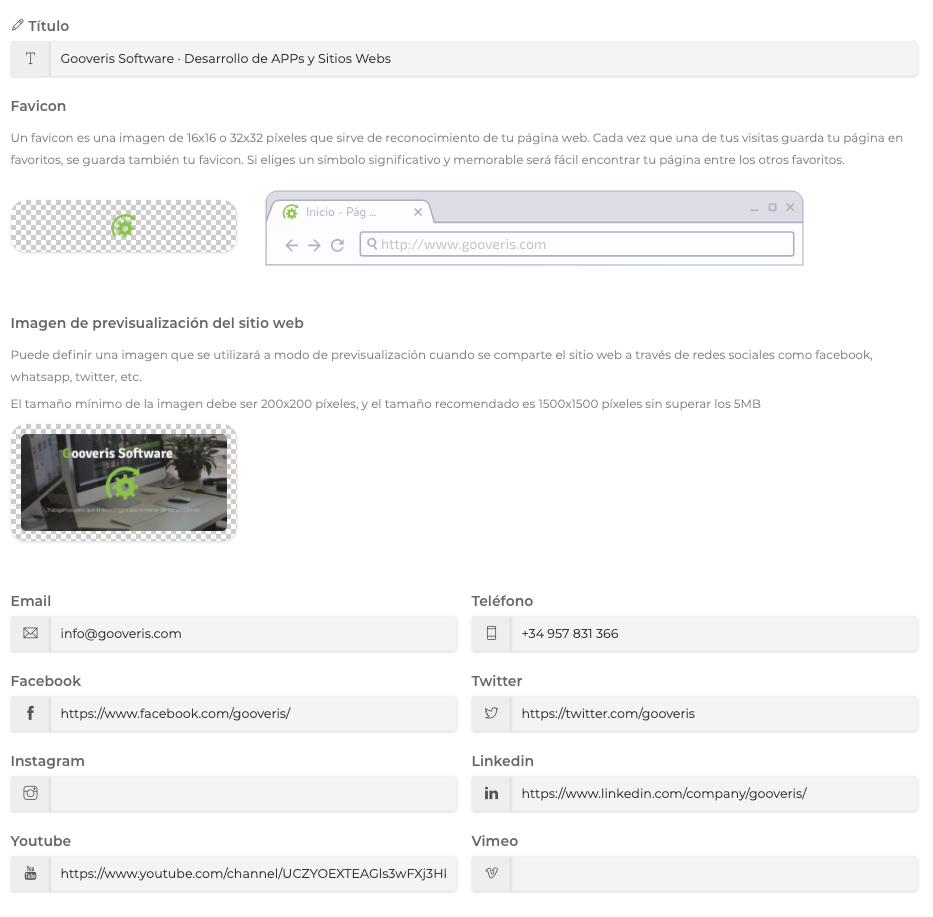
Título del sitio web
Favicon
Aquí definiremos la imagen con el que se reconocerá tu página web.
Esta imagen será:
- La que se muestre en la pestaña de la web.
- Cuando alguien guarda tu página en favoritos será por esta imagen por la que lo reconocerán.
Por estos motivos escoge una imagen significativa y memorable para que sea fácil encontrar tu página entre otros favoritos.
¿Que tamaño es el adecuado?
El tamaño adecuado para el favicon es de 16x16 o 32x32.
Campos configurables
En este apartado se pueden indicar los siguientes datos o redes sociales relacionados con tu proyecto para que se muestren en la cabecera o pie de tu web:

CAMPOS CONFIGURABLES
- Mobile
- Twiter
- Youtube
- Vimeo
- Descripción
Al poner los enlaces a las redes sociales si los pulsas abrirán directamente los enlaces.
Al pulsar sobre el móvil o el email se abrirá directamente las aplicaciones que tengas por defecto configuradas en tu equipo.
En caso de no querer que se muestren, basta con dejar los campos en blanco, sin añadir información.
Google Analytics
¿Por qué es recomendable vincular Google Analytics (GA) a tu Sitio Web?
Esta vinculación entre ambas plataformas, permitirá hacer un seguimiento del tráfico de la página web, en cualquier momento (desde la vinculación del mismo), para conocer más de cerca la audiencia. Datos básicos como: el número de visitas que recibe el proyecto, la duración media de cada visita, la procedencia demográfica de los usuarios que lo visitan o los dispositivos desde los que se conectan, son algunos de los parámetros que se podrán visualizar y exportar desde la plataforma GA.
Esta información servirá de mucha ayuda a la hora de entender el comportamiento de los usuarios, la experiencia del proyecto a nivel usabilidad, detectar errores, generar campañas y otras muchas funcionalidades adicionales, que ayudarán a sacar partido al sitio web.
Veamos paso a paso cómo vincular una cuenta de Google Analytics (GA) con un proyecto web.
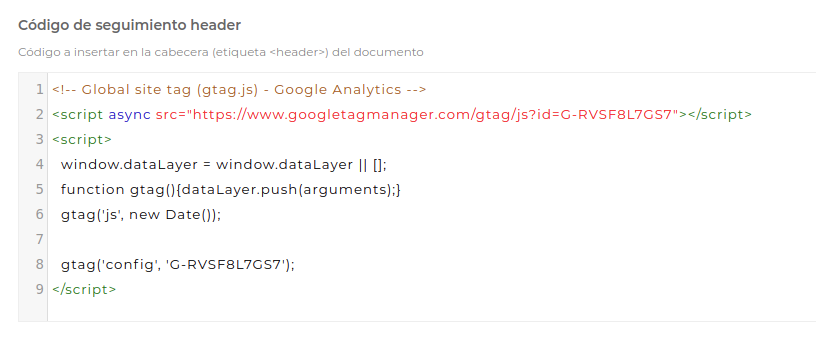
La integración de esta plataforma se realizará a través de un código de seguimiento que Google Analytics facilita en la parte de configuración de la propia plataforma y que deberá ser incluido en la configuración de nuestro proyecto.
A continuación mostramos un ejemplo de código de seguimiento GA:

Pasos a seguir una vez se dispone del código indicado iremos a nuestro proyecto y configuraremos nuestro sitio web:
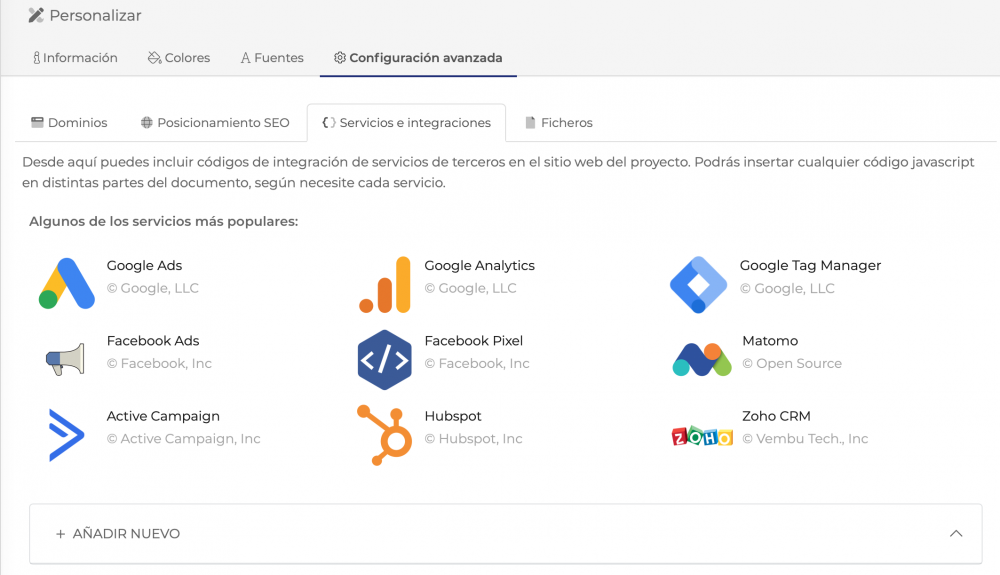
Menú lateral > Sitio Web > Personalizar > Opciones Avanzadas > Servicio e integraciones

Una vez aquí, haremos click sobre "Añadir Nuevo", daremos nombre a nuestra vinculación "Google Analytics" por ejemplo, podremos añadir también una descripción, y lo más importante, incluiremos el código de seguimiento de GA en el campo "Contenido"
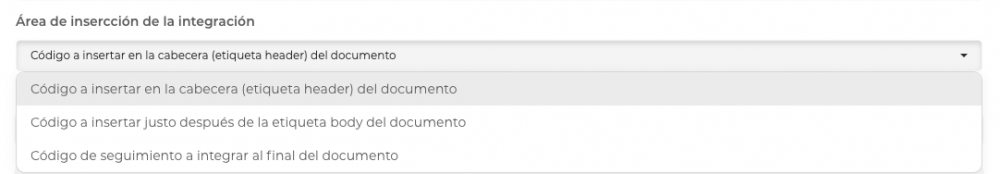
A continuación, en la definición de "Área de insercción de la integración" seleccionaremos dónde colocar el código, en este caso, marcaremos la primera opción: "Código a insertar en la cabecera (etiqueta header) del documento".

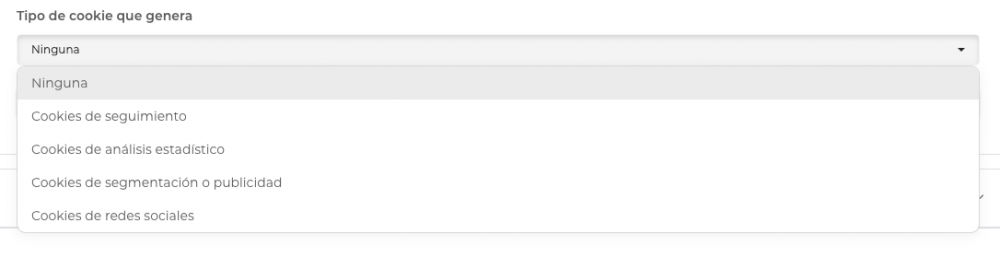
Por último, seleccionaremos el tipo de cookie que se generará esta vinculación; en este caso: "Cookie de Seguimiento".

¡Y ya estaría listo! Solo habría que GUARDAR CAMBIOS.
*Tras la configuración, recomendamos probar a navegar en el sitio web y ver el tráfico reflejado en GA para asegurar que todo funciona correctamente, en caso correcto, lo ideal es siempre revisar el código de seguimiento que hemos incluido.
 Información sobre Cookies
Información sobre Cookies
