Uso de módulos y widgets
A la hora de crear nuestro proyecto, utilizaremos módulos y widgets para añadir contenido, diseño y funcionalidades de manera personalizada.
MÓDULOS
Un módulo consiste en una sección configurable que permitirá:
- Integrar contenido organizado de todo tipo: texto, imágenes, vídeos, enlaces y documentos.
- Añadir funcionalidades: características concretas que permitirán a los usuarios interactuar con el sitio web y/o APP, a través de un formulario de contacto, una inscripción, un pedido, una videollamada, una cita, una encuesta, un turno de preguntas, etc.
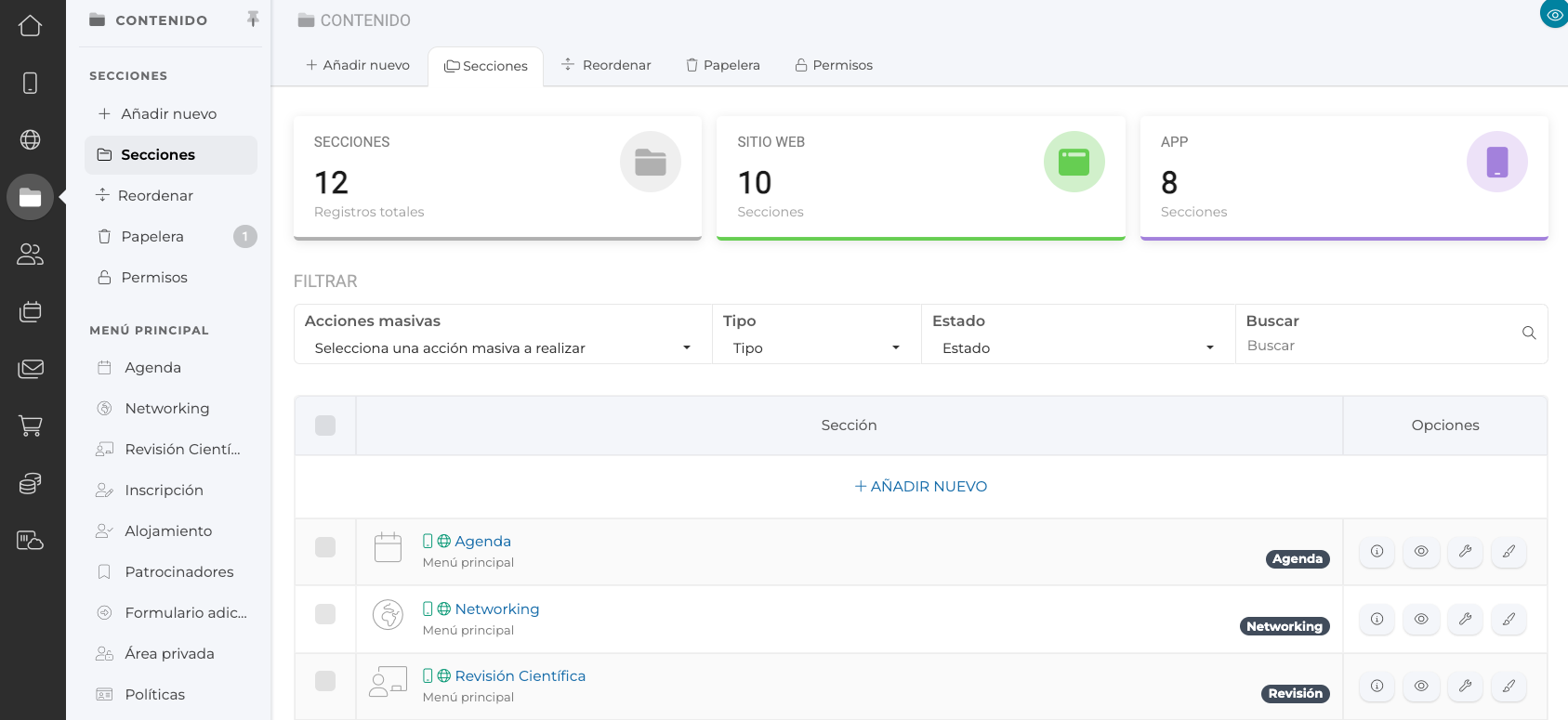
Descubre todos los módulos disponibles desde Menú lateral > Contenido > Secciones > + Añadir nuevo.

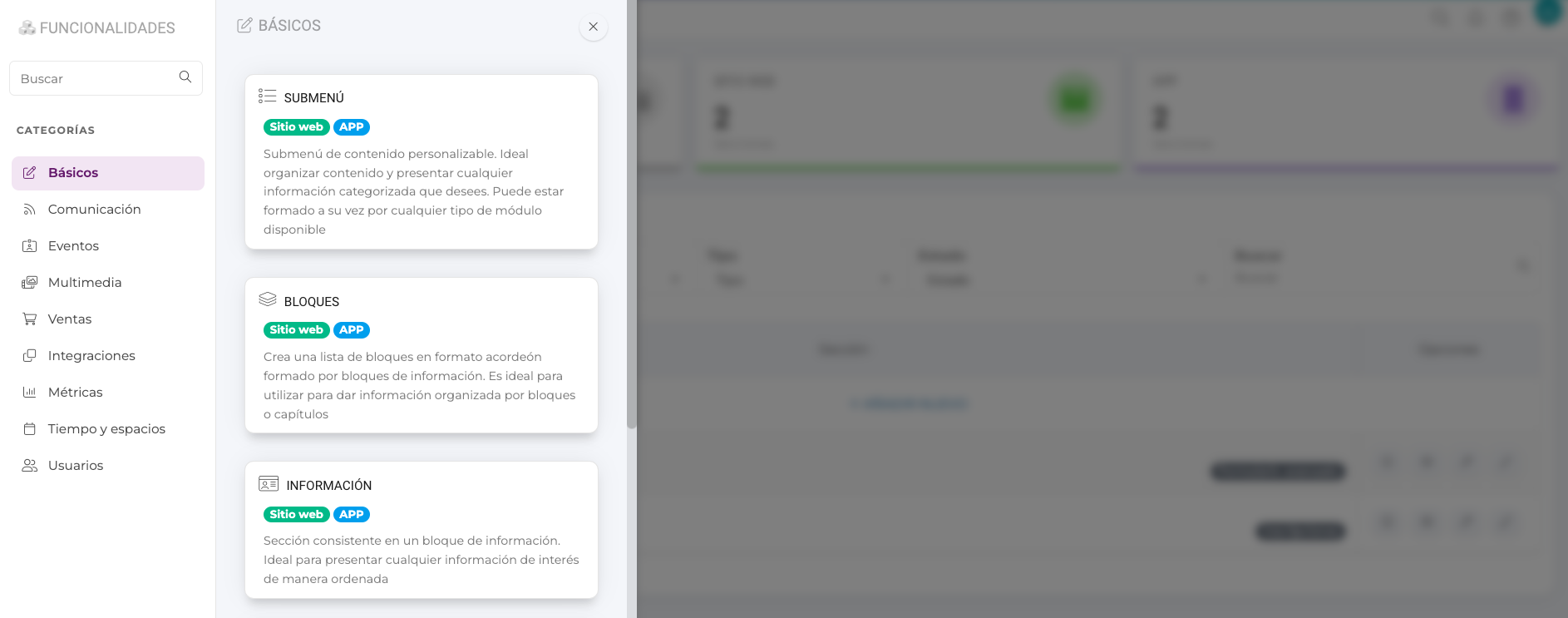
En este área encontrarás distintos tipos de módulos, clasificados en base a su función principal. Descarga el dossier de Módulos disponibles.
1) Básicos: Destinados a integrar contenido de forma estructurada, crear formularios sencillos o añadir enlaces a sitios webs externos.
2) Comunicación: Aquellos cuyo principal objetivo es mantener al usuario conectado e informado.
3) Eventos: Diseñados para aportar soluciones específicas en eventos y congresos.
4) Multimedia: Permiten compartir contenido multimedia en diferentes formatos.
5) Ventas: Relacionados con facturación.
6) Métricas: Permiten conocer y analizar resultados basados en la participación de los usuarios.
7) Tiempo y Espacios: Basados en localización y gestión de tiempo.
8) Usuarios: Todos aquellos que recogen información asociada a los usuarios del proyecto o que ofrecen interacción privada con el proyecto.
AÑADE UN MÓDULO AL PROYECTO

WIDGETS DEL PROYECTO
Un widget es un elemento interactivo y visual que facilita el acceso a ciertas funciones o contenido de nuestro proyecto. Añadiendo estas herramientas a nuestro sitio web o app, conseguiremos diseñar áreas clave que darán protagonismo a información o funcionalidades concretas del proyecto, captando la atención de los usuarios. A diferencia de los módulos, los widgets aplican diseño a nuestro proyecto y los módulos permiten crear estructura e integrar funcionalidades.
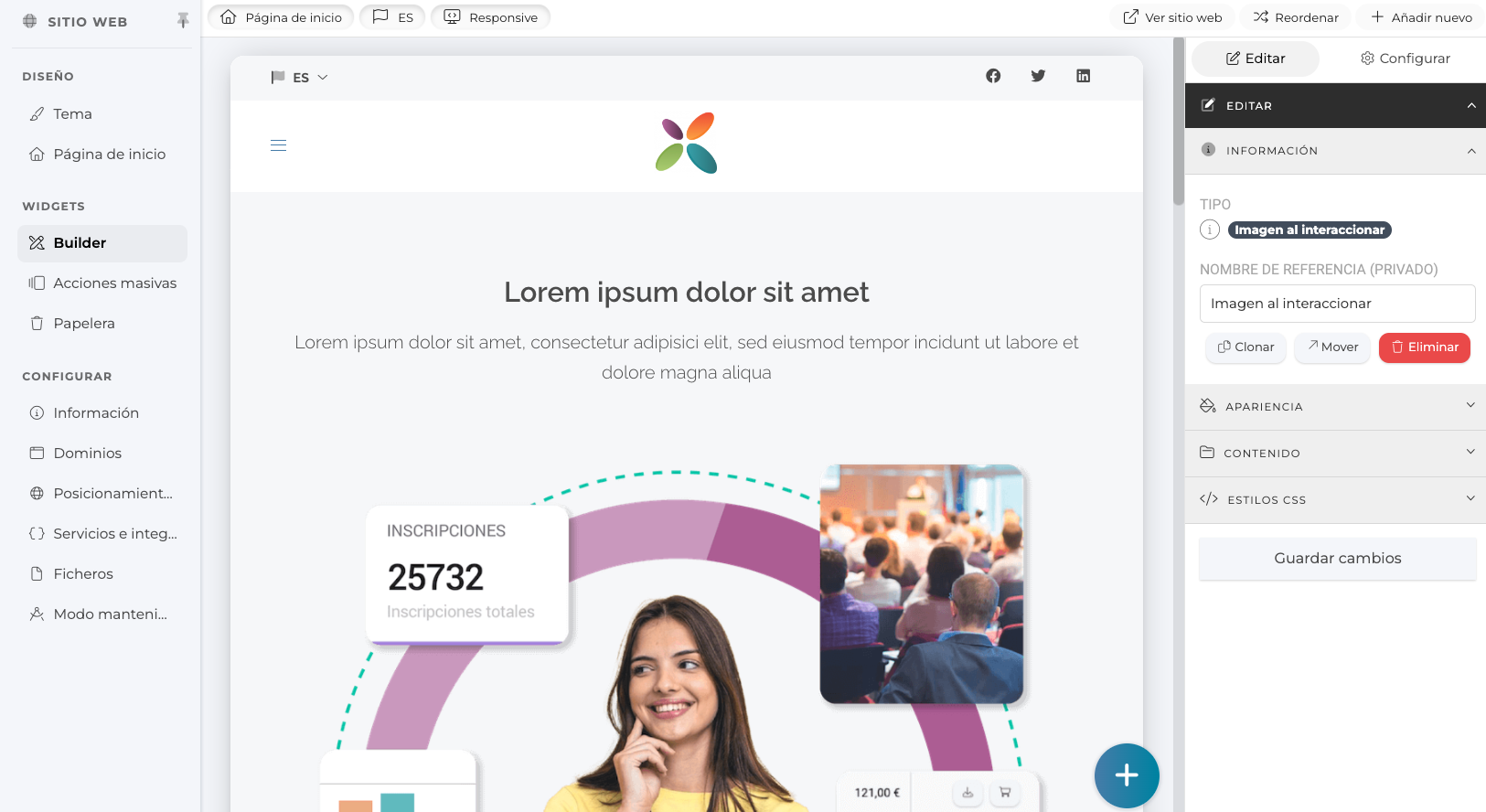
Descubre todas las opciones disponibles desde Menú lateral > Sitio web / APP > Widgets > Builder > + Añadir nuevo. Descarga el dossier de Widgets disponibles.

Al añadir un nuevo widget, bastará con seleccionarlo, rellenar su ficha inicial y tras guardar los cambios aplicados, ya estará disponible en el listado de widgets del proyecto. Para trabajar sobre su configuración, diseño y contenido, bastará con seleccionarlo desde el área central de previsualización del editor y utilizar la barra de herramientas lateral que aparecerá con todas las opciones de parametrización.
Ejemplos: widget de cookies, whatsApp, carrusel de imágenes, tarjetas, mapa virtual, menú social flotante, etc.

WIDGETS DEL PANEL DE CONFIGURACIÓN
Además, la interfaz, también ofrece otro tipo de widgets, asociados a la visualización de los datos relacionados con el proyecto. Estos widgets nos ayudan a tener un resumen global del rendimiento del proyecto a nivel interno, desde el Dashboard de la plataforma.
Para acceder a estos widgets y su configuración, nos dirigiremos al menú lateral de la interfaz, en el área "Proyecto". Una vez aquí, ya podremos tener acceso a la información del proyecto.
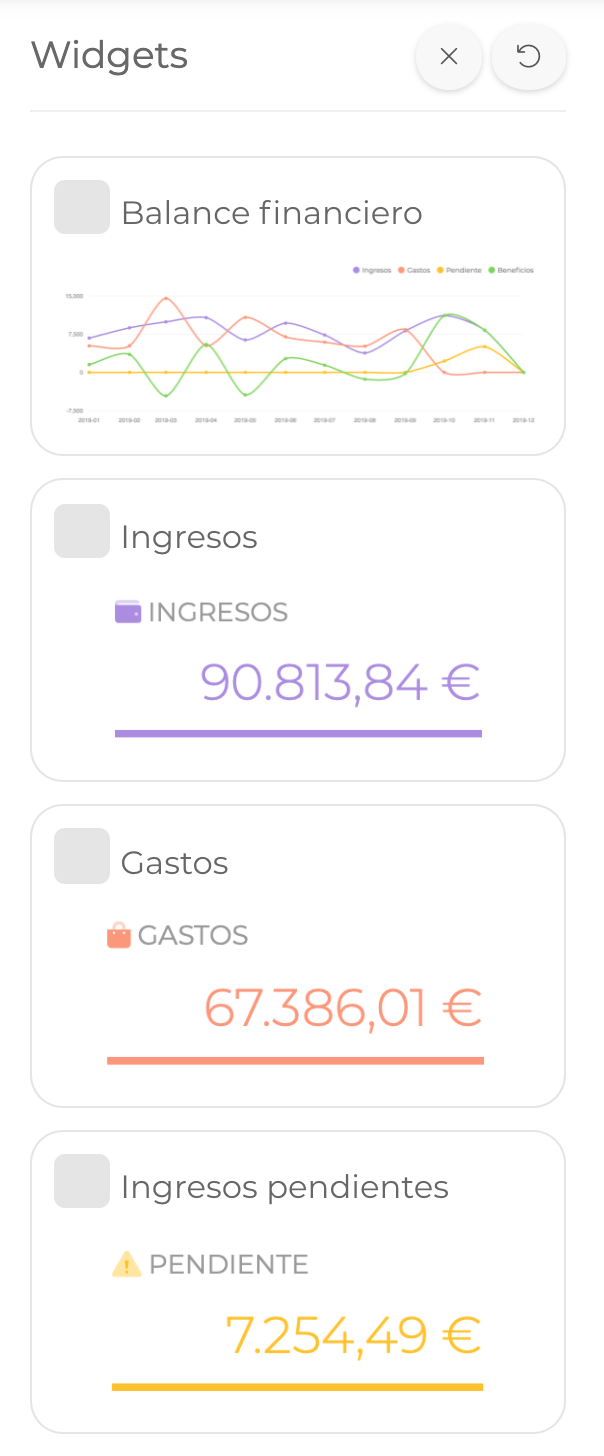
En este punto, podremos acceder a la configuración del propio cuadro de mando, haciendo click sobre el botón "Personalizar" que aparece en el margen derecho superior, accediendo así a todos los widgets:


Descubre toda la información disponible sobre la configuración de widgets del Dashboard aquí.
 Información sobre Cookies
Información sobre Cookies
