Estilos personalizados en Sitio web (CSS)
Un proyecto web, podrá ser configurado de forma manual, a través de la edición del código de las hojas de estilo del proyecto.
Para ello, se utilizará un widget llamado "Código" que permitirá aportar nuevos estilos o configuración a nuestro proyecto, a través de código CSS.
Un detalle a tener en cuenta sobre el código, es diferenciar entre código HTML, a través del que se define la forma y estructura de una página web, frente al código CSS, utilizado en hojas de diseño, para definir la apariencia visual de la web, a través de estilos.
PASOS A SEGUIR
PASO 1. Añadir widget
Este widget podrá será añadido al contenido de nuestro proyecto desde Menú lateral > Sitio web > Mis widgets > Añadir nuevo > Código
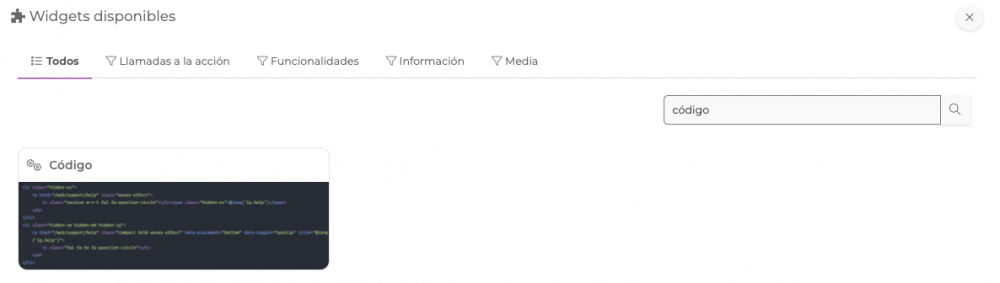
Para facilitar la búsqueda del widget, en el buscador del margen derecho superior, introducimos la palabra "Código" y la plataforma nos mostrará directamente el widget, sin necesidad de buscarlo entre todas las opciones de manera visual.

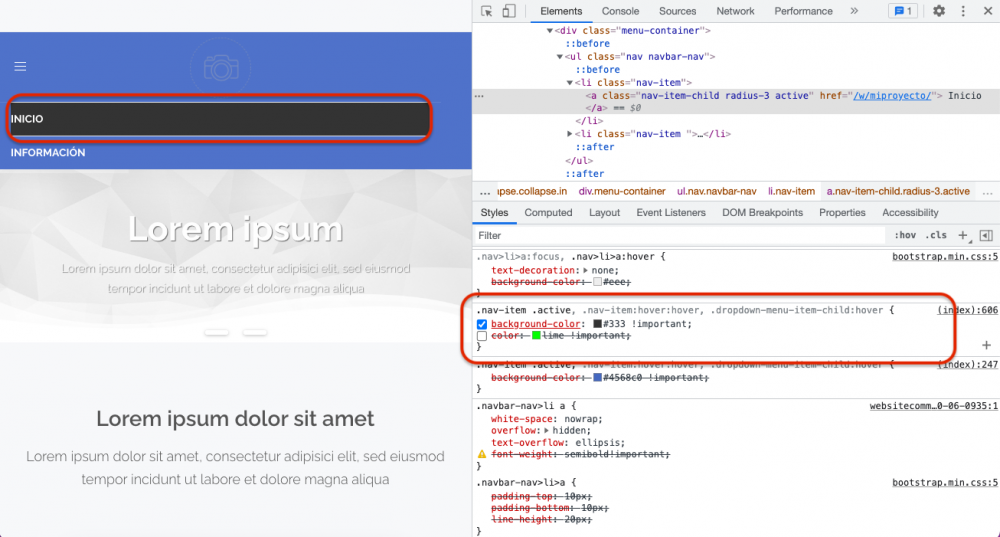
En la web, inspeccionaremos el elemento a editar, haciendo click en el botón derecho del ratón > Inspeccionar > Seleccionamos la parte a editar
En nuestro ejemplo, se muestra el color del fondo de la opción activa de nuestro menú. Es decir, el color que destaca la sección web en la que nos encontramos.

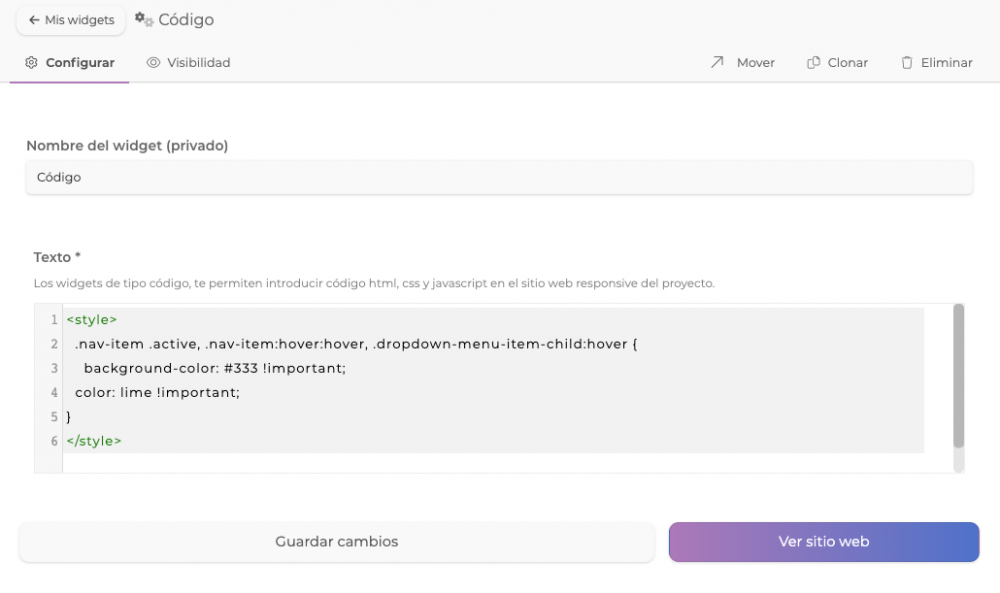
PASO 3. Código CSS
Introducimos el código CSS con la definición de estilo, en el campo "Texto", habilitado en el widget:

En este vídeo, hacemos repaso sobre cómo modificar aspectos básicos de nuestro menú principal:
 Información sobre Cookies
Información sobre Cookies
