Incluir un mapa de Google Maps
URL UBICACIÓN
Antes de añadir un mapa al proyecto, el primer paso será disponer del enlace correspondiente a la ubicación que se quiere mostrar en el mapa.
Pasos a seguir:
1. Accede a Google desde tu navegador.
Ej: Avda. de la Torrecilla 16,Edificio La Torre II, Oficina 214 14013 Córdoba

2. Utiliza el buscador para localizar la dirección exacta que se quiera mostrar en el mapa.

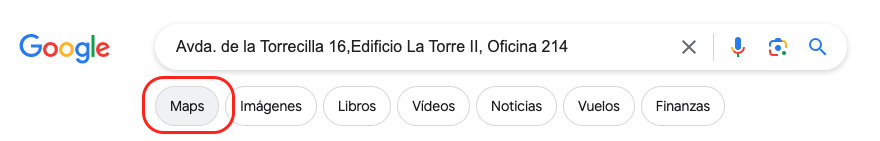
3. Haz click en la opción MAPS (mapas) para que muestre la ubicación en este formato.
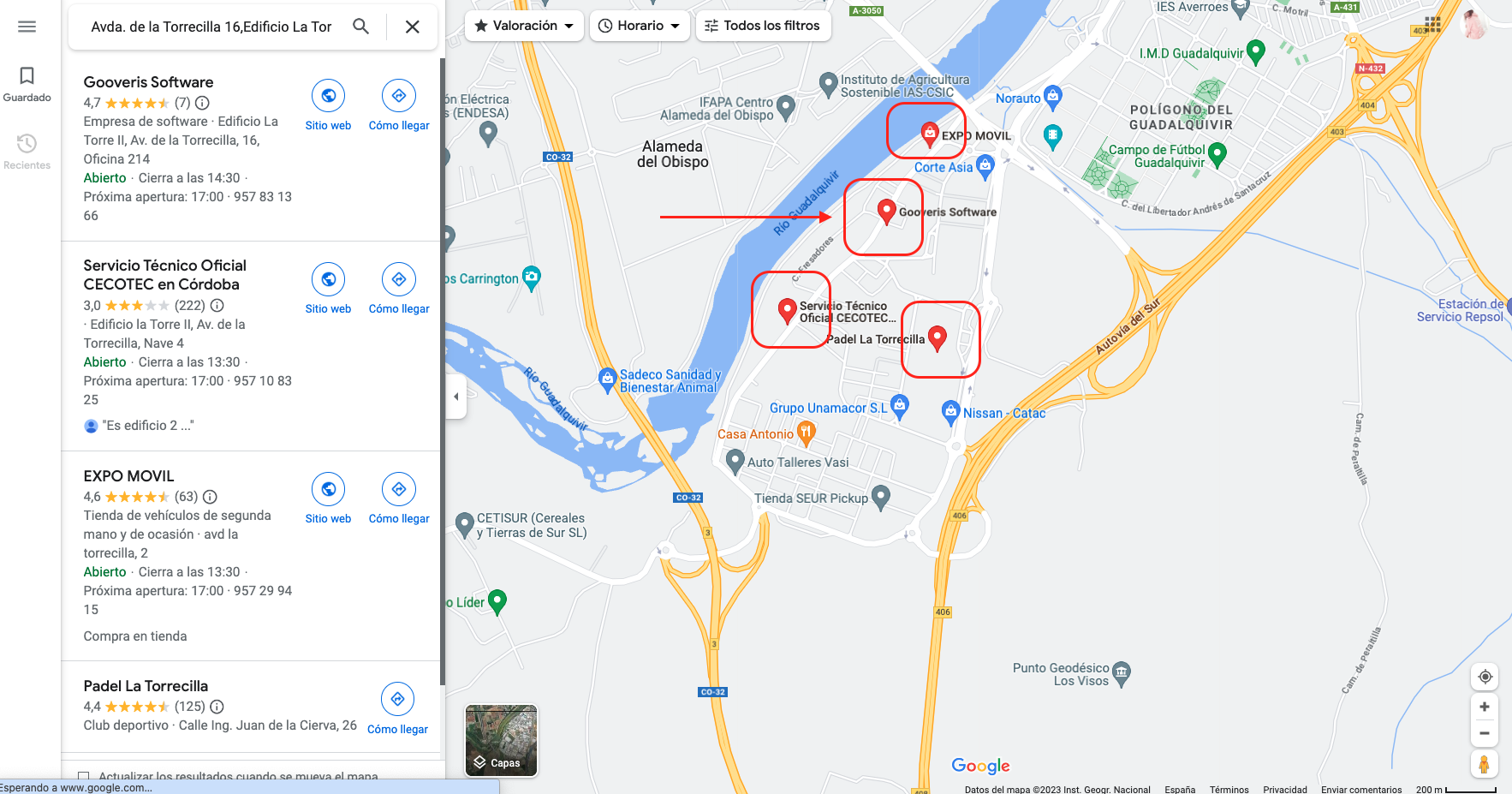
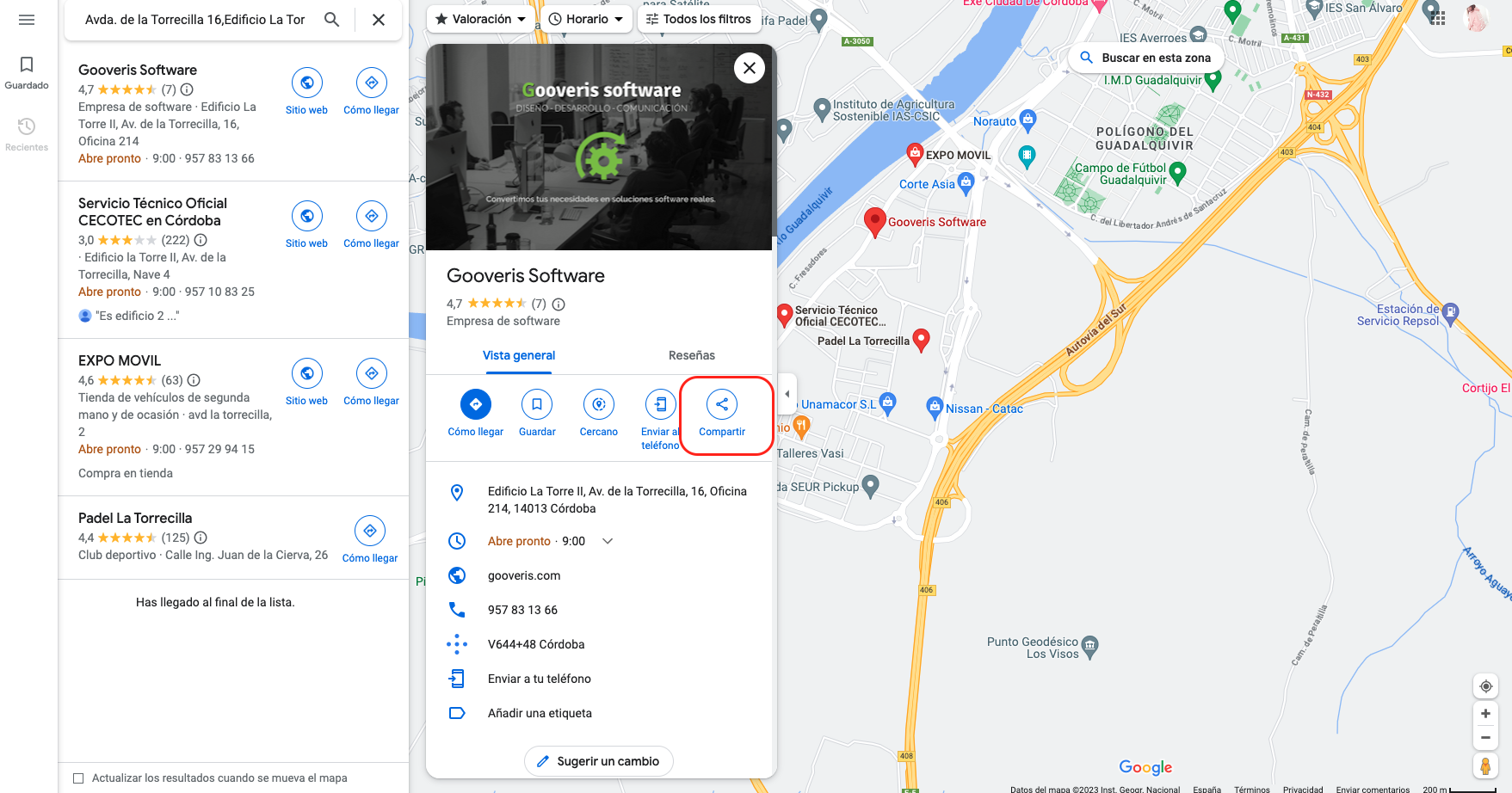
Se mostrará un listado en el margen izquierdo con los sitios coincidentes o cercanos a la dirección de búsqueda introducida y estos mismos, aparecerán también destacado en el mapa con un icono de color rojo.

Ej: La dirección que en este caso corresponde con la búsqueda es la empresa Gooveris.

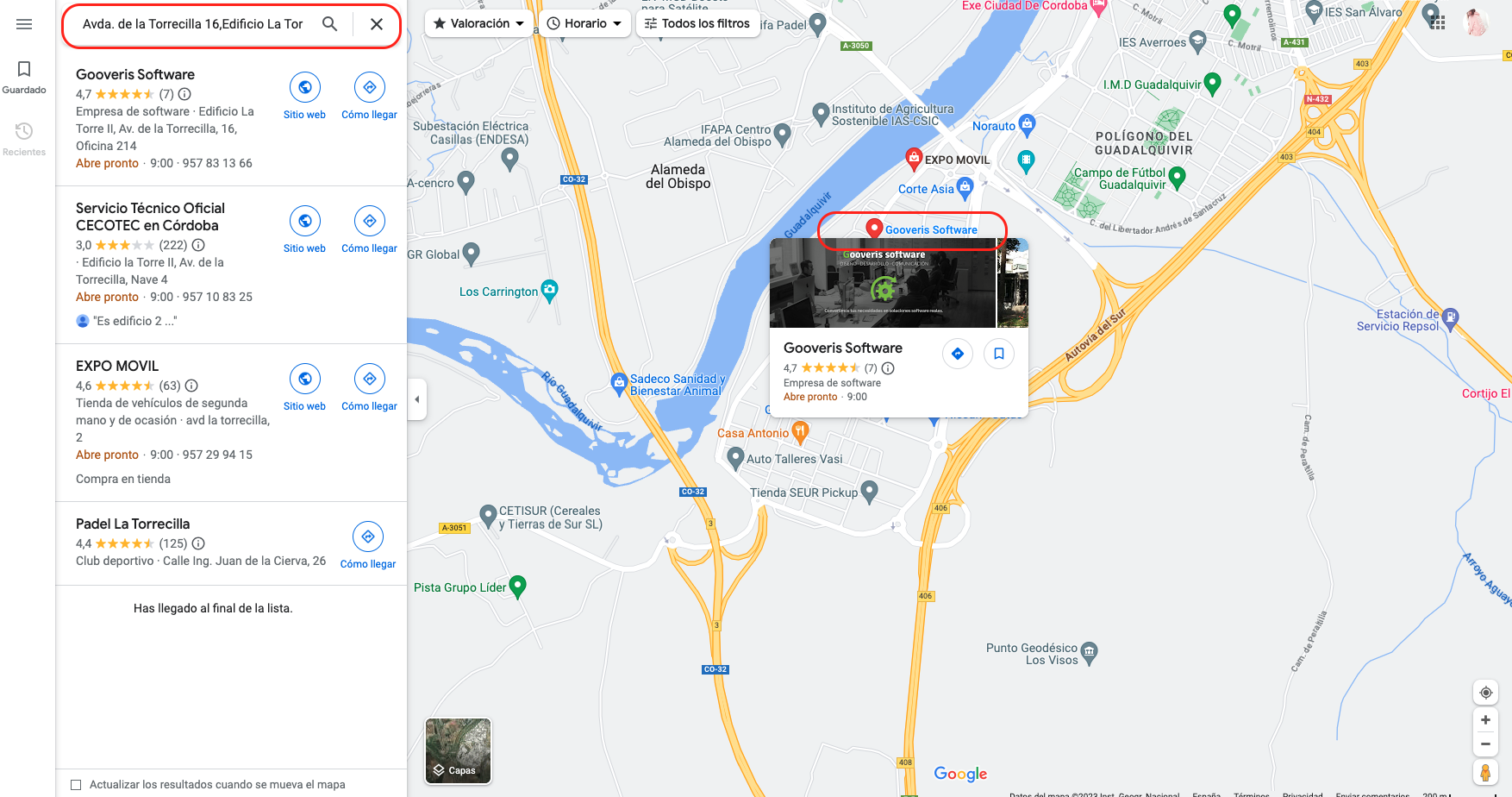
4. Selecciona en el mapa el resultado que corresponda o en el listado su tarjeta. Se mostrará una nueva tarjeta específica con información adicional.

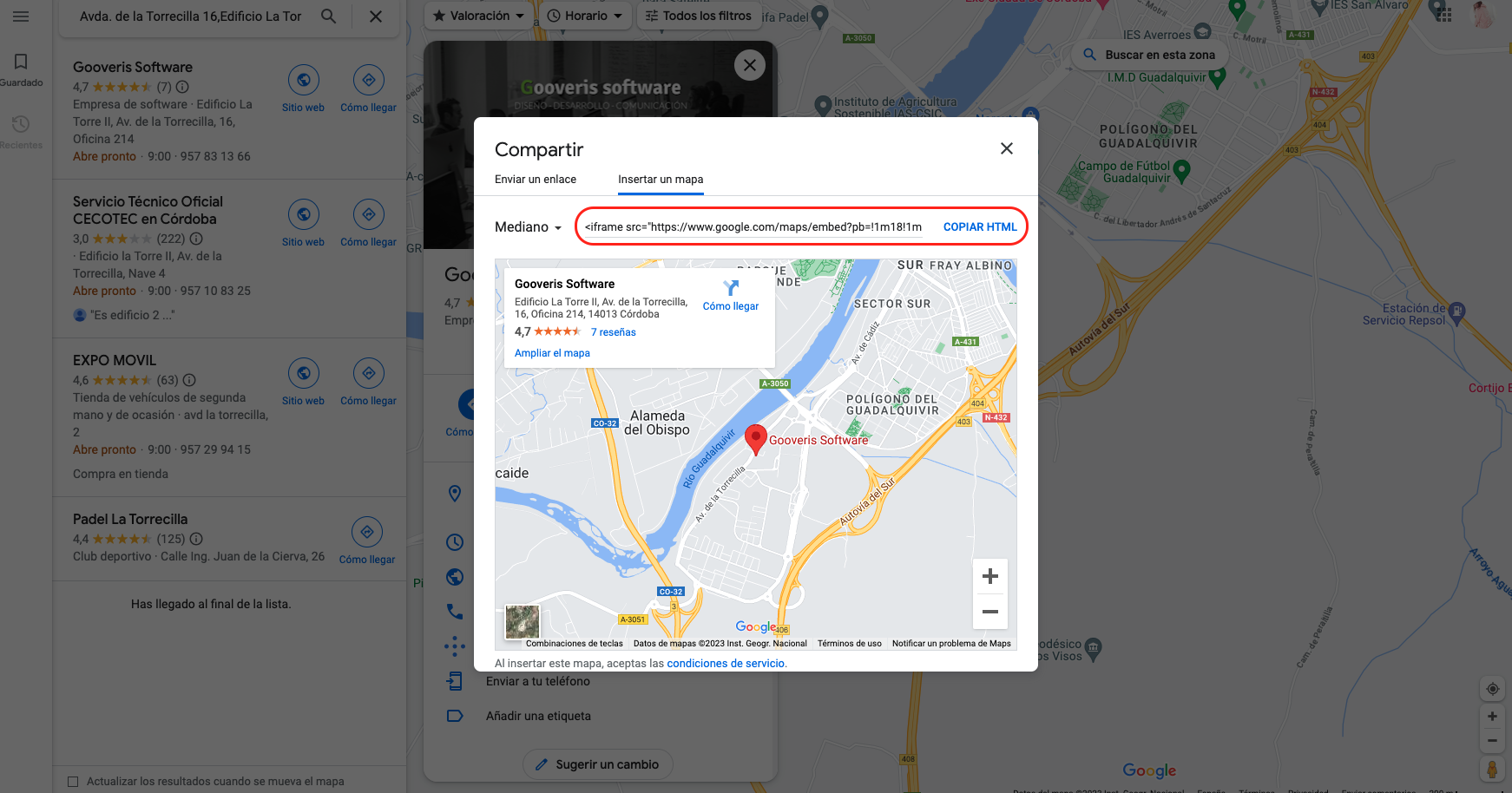
5. Haz click en la opción "Compartir", selecciona el enlace que permite "Insertar un mapa" y copia esa URL.
En esta pestaña, será posible elegir el tamaño del mapa desde una opción desplegable que se muestra justo antes del enlace, por defecto ofrecerá el tamaño "Mediano" pero será posible elegir entre otras opciones.
COPIAR HTMIL
Este es el link con el que trabajarás a continuación en el proyecto. Al hacer click sobre la opción de copiar, se copiará en el portapapeles del ordenador y con la opción pegar, se podrá visualizar o acceder al enlace.
Pégalo en cualquier sitio para no perderlo (por ejemplo en un bloc de notas, un email o un word).

Una vez se tiene el enlace de la ubicación, es momento de decidir dónde se quiere añadir en el proyecto y qué opción de las disponibles utilizar.
AÑADIR MAPA AL PROYECTO
Para añadir este tipo de contenido en el proyecto, la plataforma ofrece dos opciones:
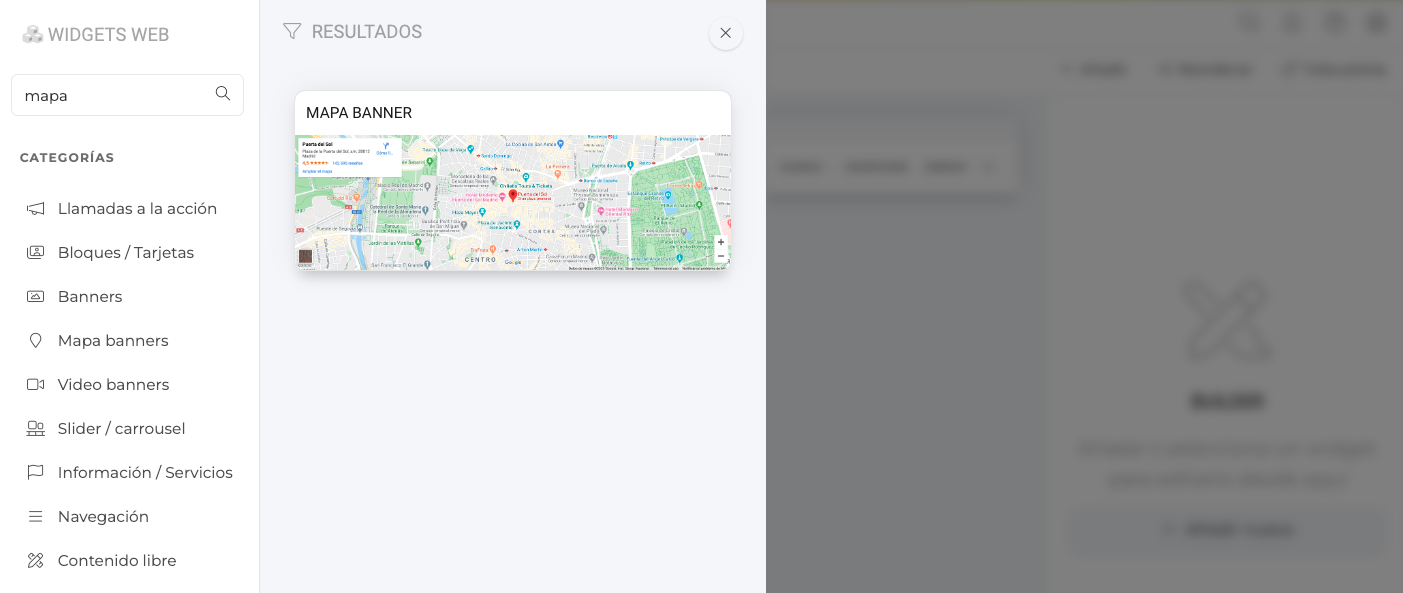
1) Utilizar el widget específico de Mapa banner:
Accede para añadirlo desde Menú lateral > Sitio web / APP > Builder > + Añadir nuevo > Mapa banner
WIDGET

Configura su contenido utilizando el enlace de la localización necesario.
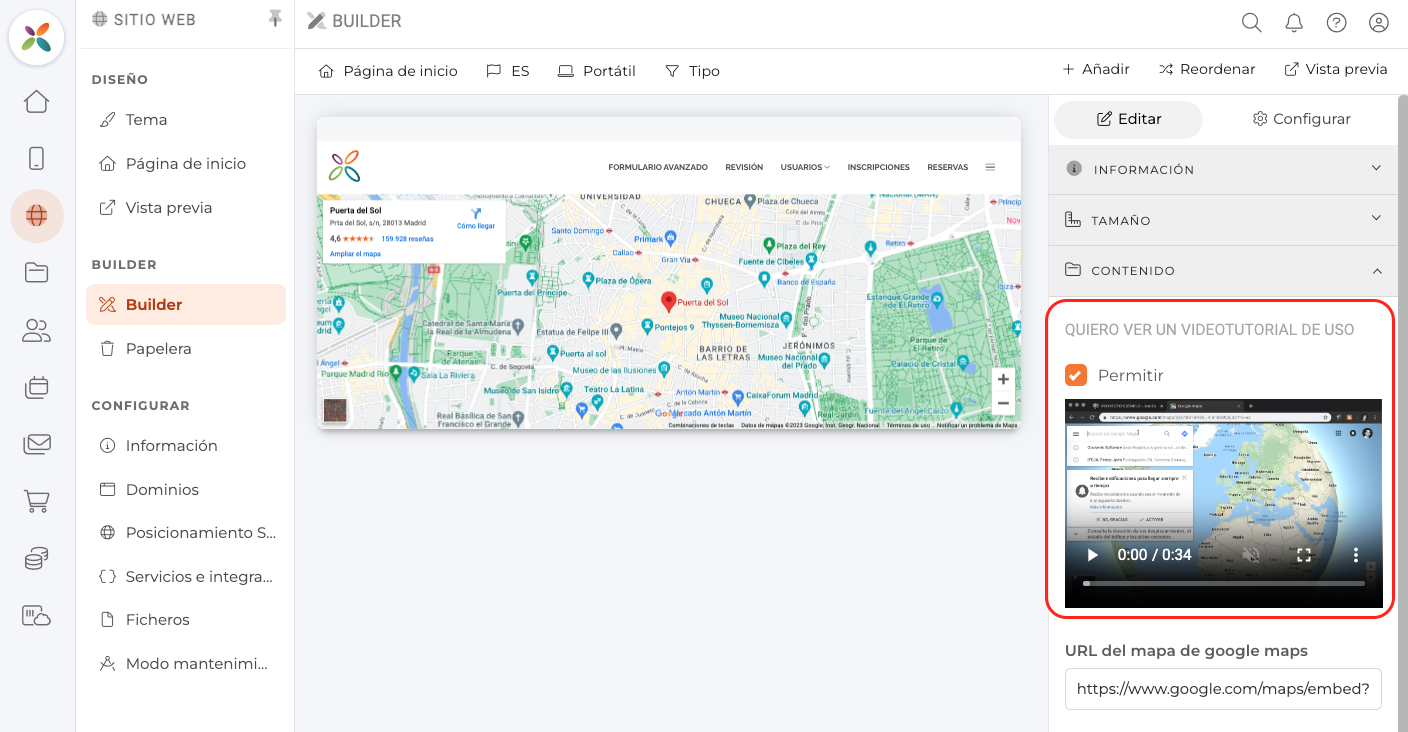
Tras añadir el widget, haz click para seleccionarlo y que se muestre en el margen lateral derecho la barra de herramientas del banner para poder trabajar en él.
En el área Editar > Contenido de la barra de herramientas del propio widget, se ofrece un tutorial paso a paso sobre cómo gestionar la información necesaria (URL de Google Maps necesario). Habilita el check correspondiente y consulta o descarga el vídeo de ayuda.

Una vez dispongas del enlace, podrás incluir en el campo correspondiente de URL del mapa de Google Maps que se muestra justo en el apartado de contenido.
2) Utilizar un módulo de tipo Bloque de información:
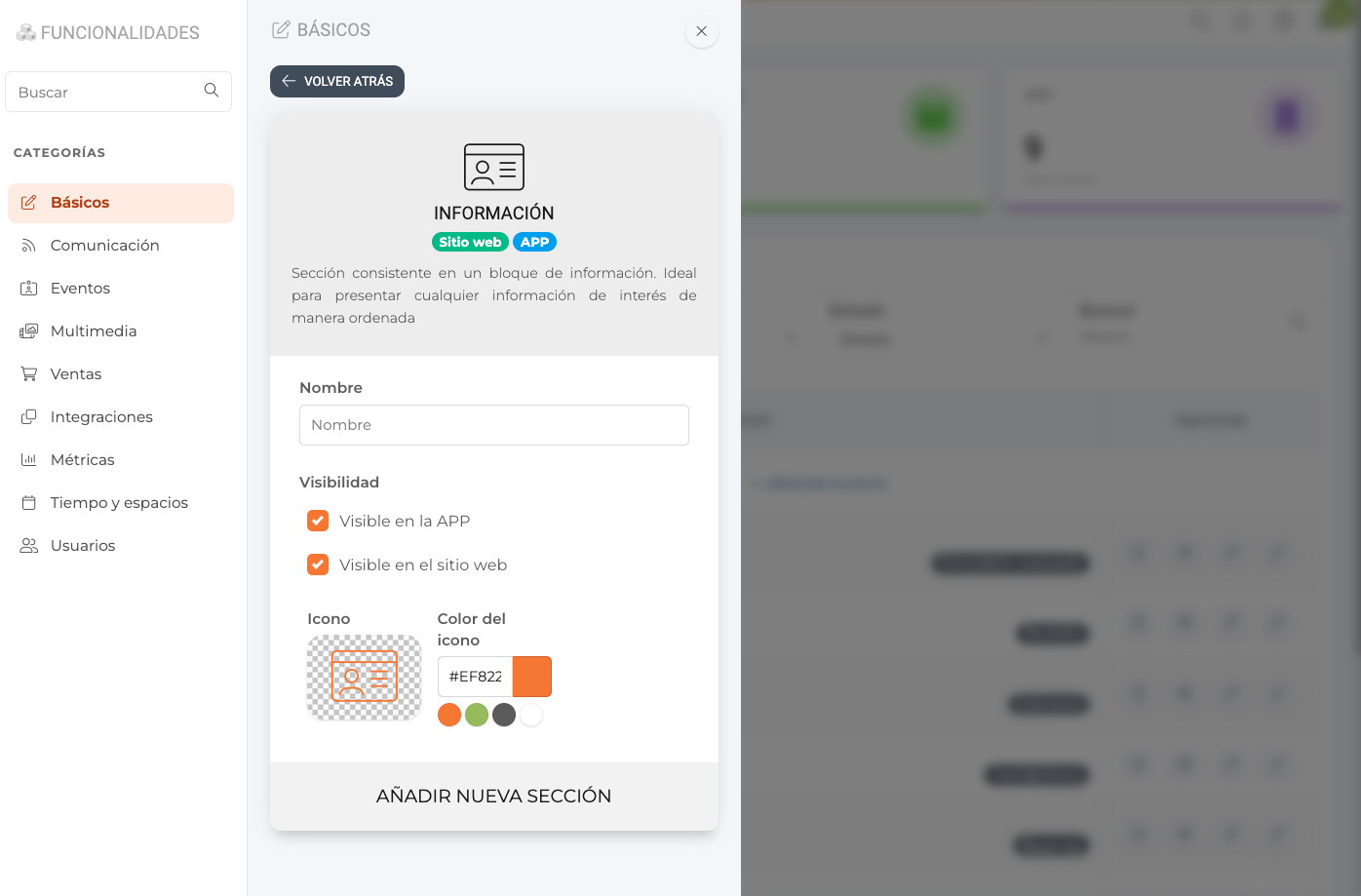
Accede para añadirlo desde Menú lateral > Contenido > Secciones > + Añadir nuevo > Bloque Información
MÓDULO

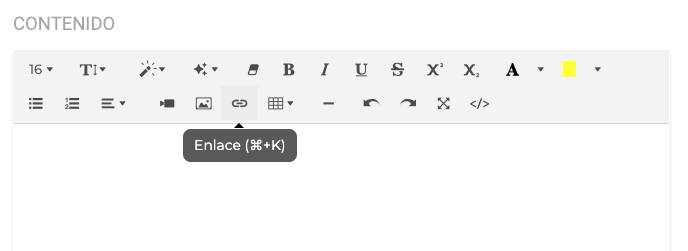
Tras añadir el módulo, en el campo Contenido, utilizando la barra de herramientas, accede a la opción Enlace.

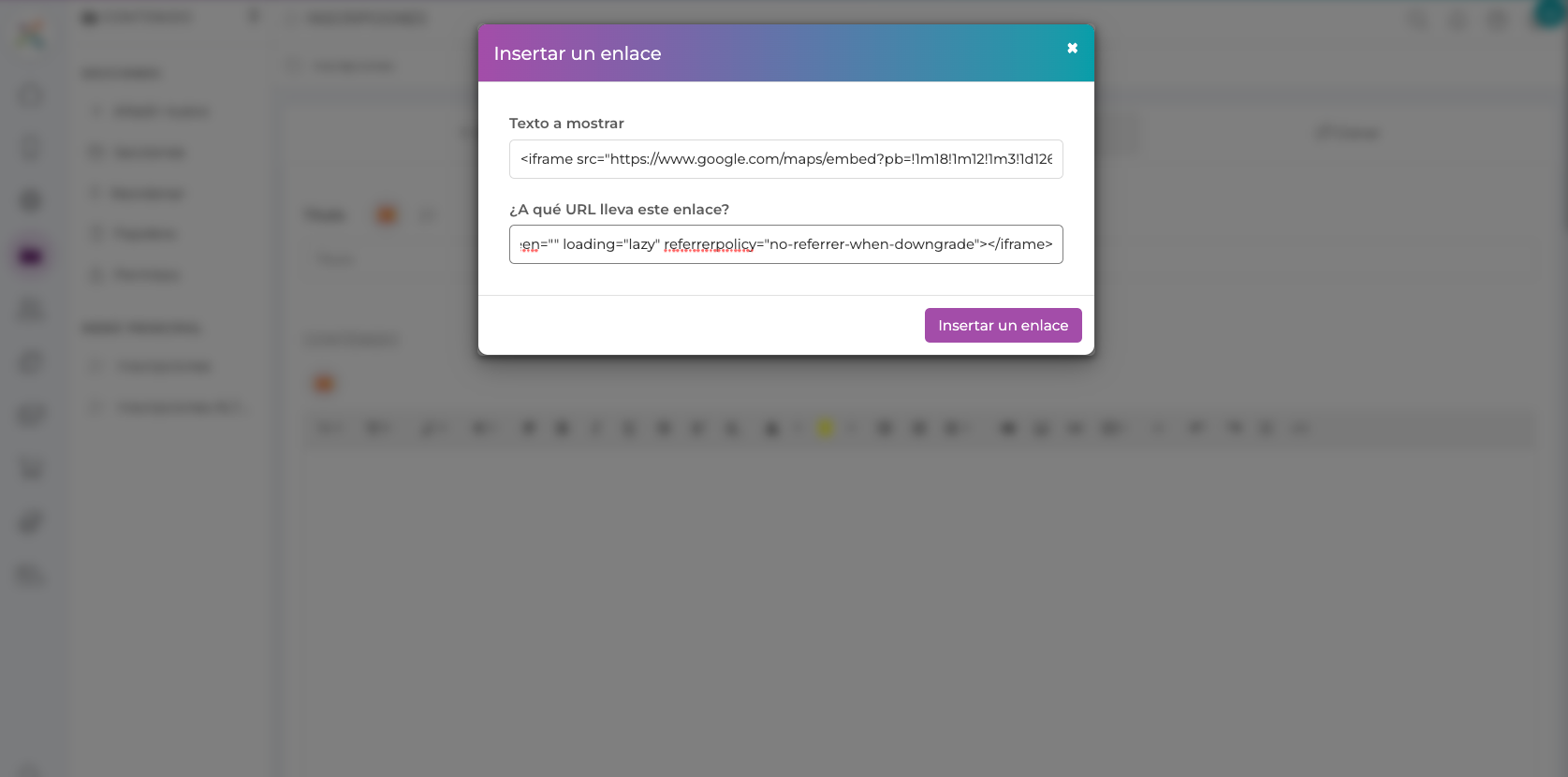
Se abrirá una pestaña emergente para poder incluir en enlace de Google Maps correspondiente.

Tanto en el campo "Texto a mostrar" como en el campo de "URL" deberá incluirse el enlace de la ubicación que se ha generado en Google Maps previamente.

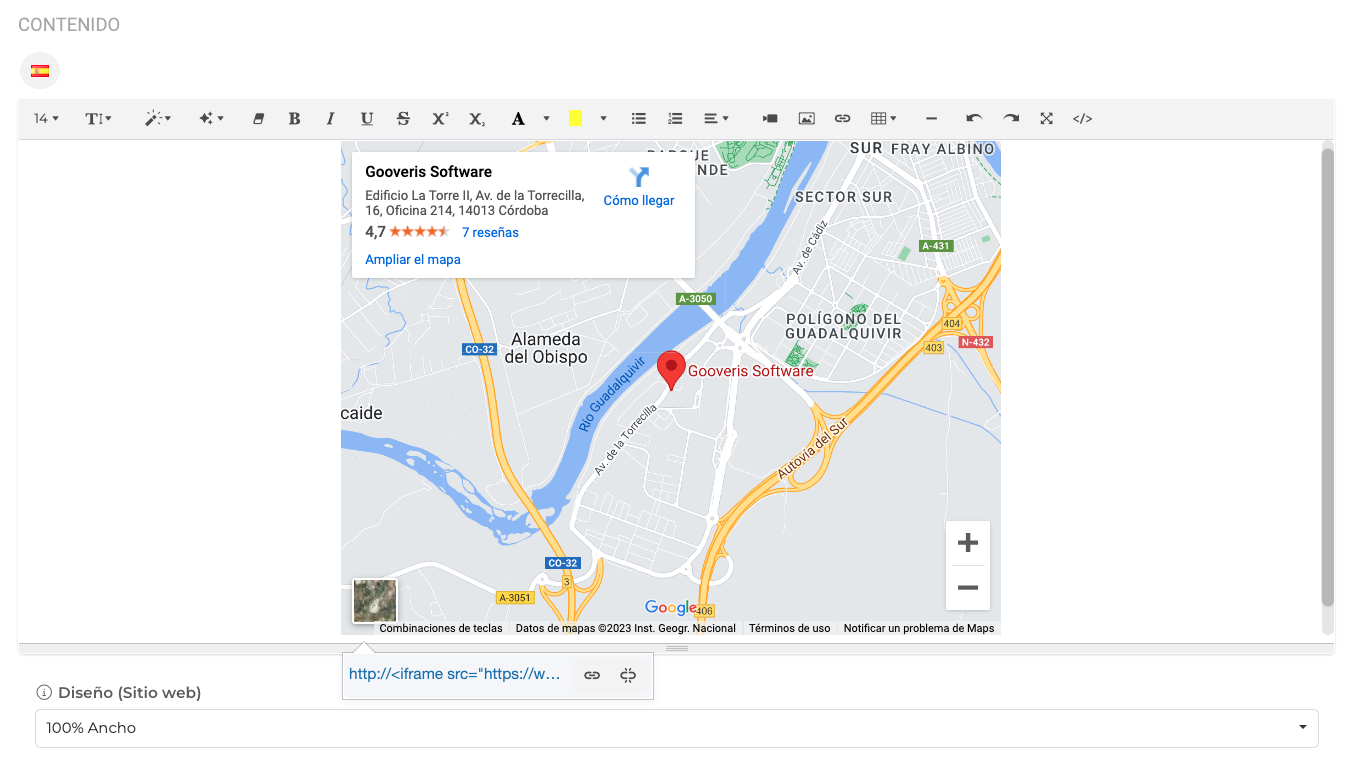
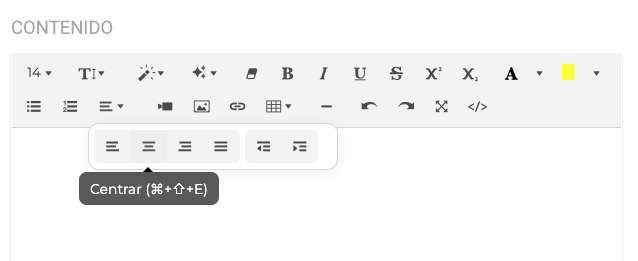
Al insertar la información debe mostrarse el mapa en el campo, este podrá ser ubicado en el centro, posicionando el cursor por delante del mapa y haciendo uso de las opciones disponibles en el menú principal.

TIP AVANZADO
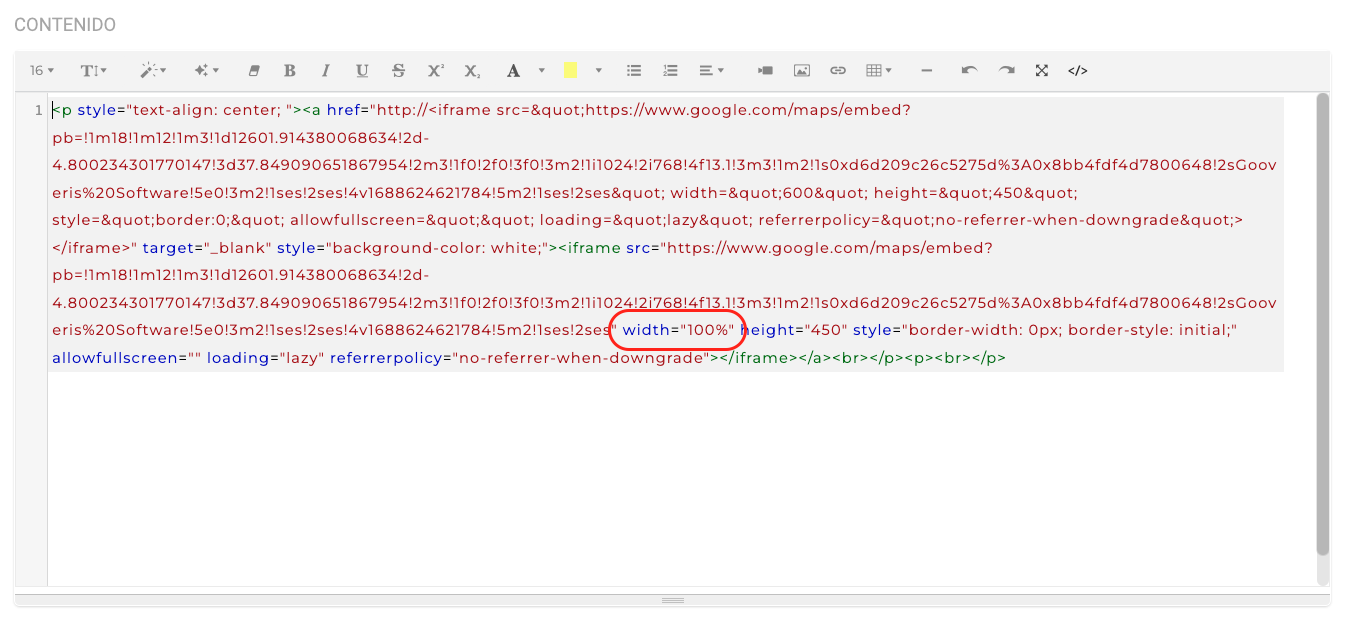
Si al incluir el mapa, se quiere mostrar utilizando el 100% del ancho del campo contenido, bastará con acceder de las opciones del menú principal "Ver código fuente" y editar el ancho (width) del mapa, reemplazando el valor que haya definido por el valor 100%, como se muestra en la imagen.

Tras realizar el cambio, para volver a la vista normal y verificar que el contenido se muestra correctamente, será necesario volver a hacer click sobre Ver código fuente"
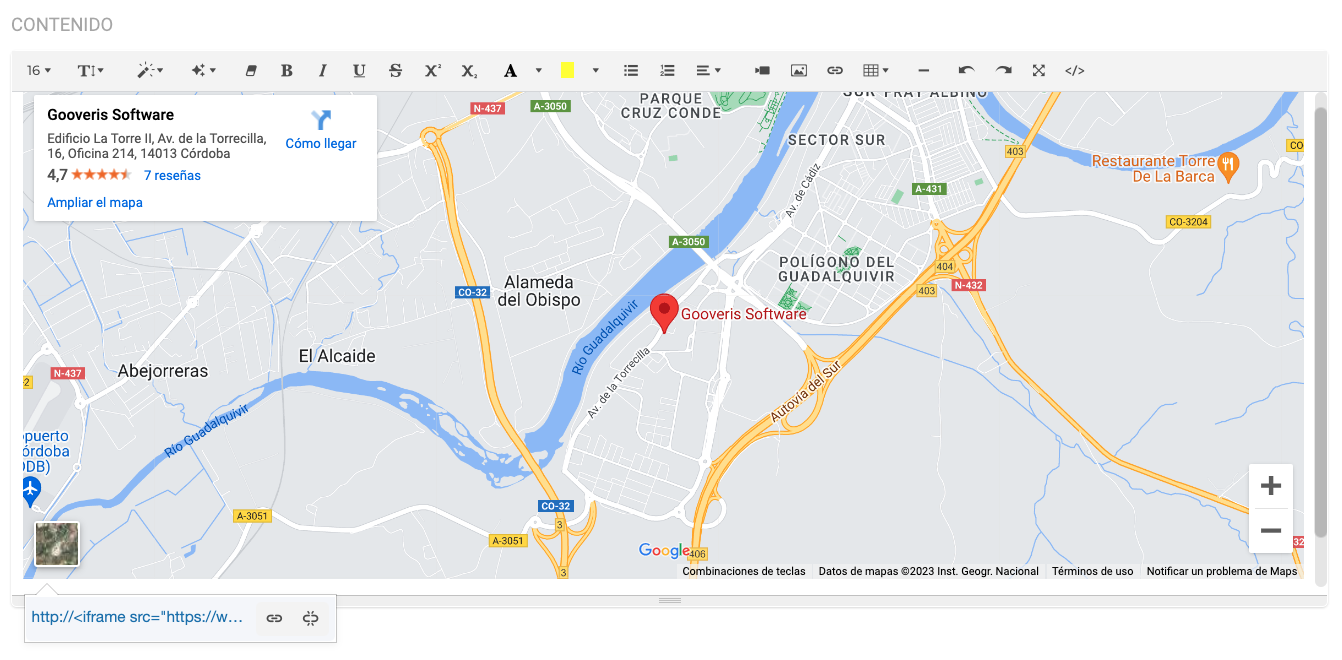
VISTA MAPA 100%

 Información sobre Cookies
Información sobre Cookies
