¿Cómo añadir o editar HTML?
Para añadir contenido a nuestro proyecto utilizando código HTML, tendremos que incluir un módulo de tipo bloque de información e incluir el texto correspondiente en el campo "Contenido", utilizando la opción "Ver el código fuente" del menú superior de opciones. Una vez, esté integrado el código en esta parte, volveremos a hacer click sobre el botón citado, volviendo a la vista previa del contenido HTML incluido con código, y guardaremos cambios.
Ejemplo de inserción de un "iframe" vía código.
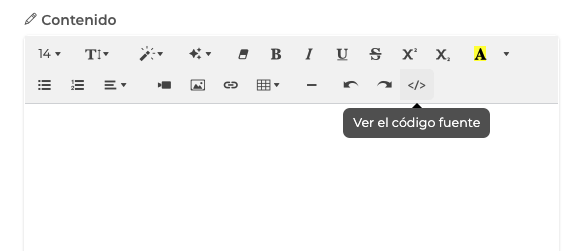
Paso 1: Una vez dentro del módulo, en el campo Contenido, desde el menú de opciones superior, será necesario hacer click sobre la opción "Ver el código fuente":

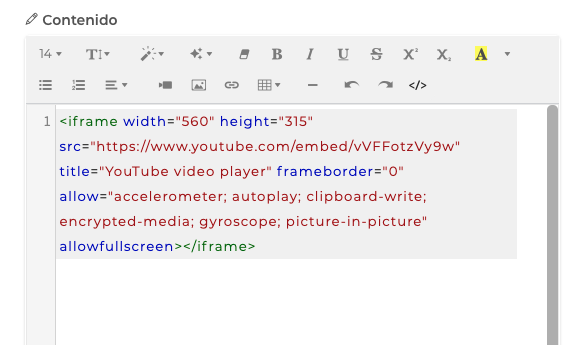
Paso 2: Desde la vista del código fuente, se podrá pegar o desarrollar el código que corresponda. En este caso el referente al iframe que se necesita embeber:

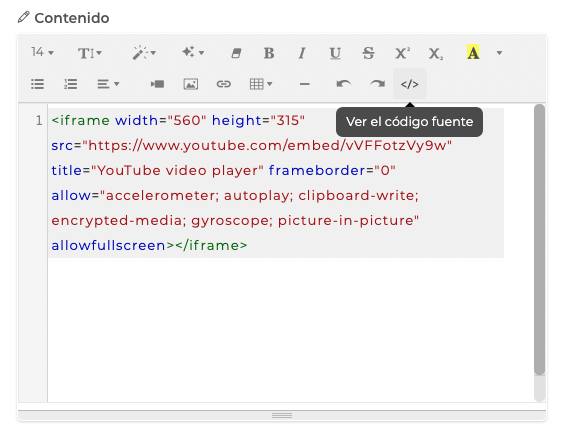
Paso 3: Una vez cargado el HTML necesario, se ha de volver a la vista del contenido, abandonando el área de código. Para ello, será necesario hacer de nuevo click sobre la opción "Ver el código fuente".

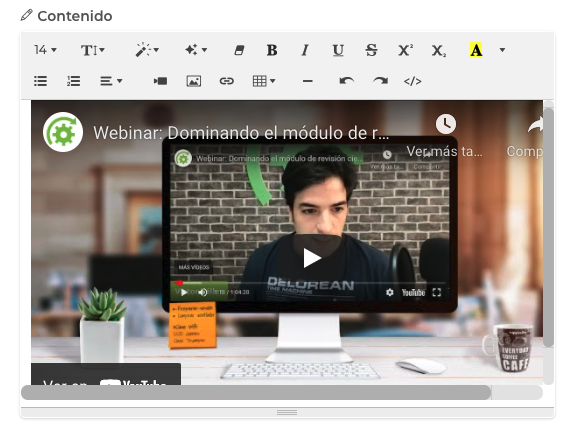
Paso 4: Tras abandonar el área de código, se podrá visualizar el contenido incluido y verificar si se muestra correctamente. En caso afirmativo, se podrán guardar los cambios aplicados sobre el proyecto.

 Información sobre Cookies
Información sobre Cookies
