APP: Menú inferior
Desde este área, a la que accederemos desde Menú lateral > APP > Menú inferior, tendremos la posibilidad de activar o desactivar el uso de un menú en la parte inferior de la pantalla de nuestra aplicación.
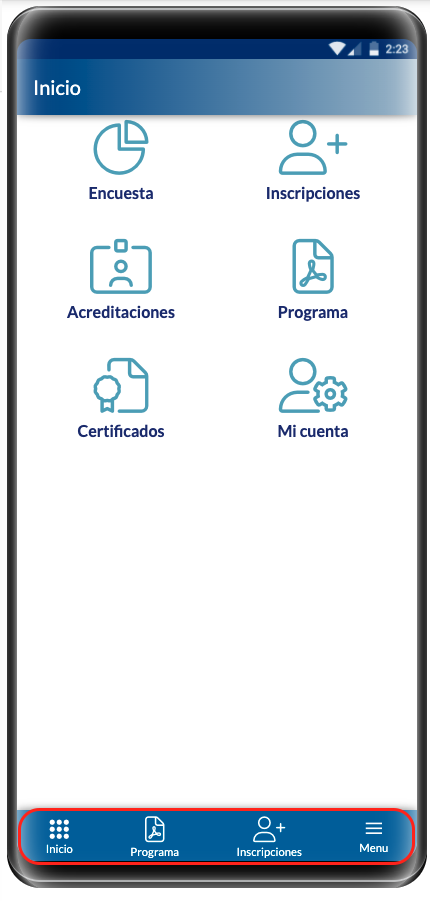
MENÚ INFERIOR DE NUESTRA APLICACIÓN
(corresponde con el área destacada en rojo en la siguiente imagen)

En caso queramos contar con este menú, será necesario activar el siguiente check en la configuración.

Al activar esta funcionalidad, será posible configurar distintos parámetros claves, que estarán ordenados en 2 categorías diferentes:
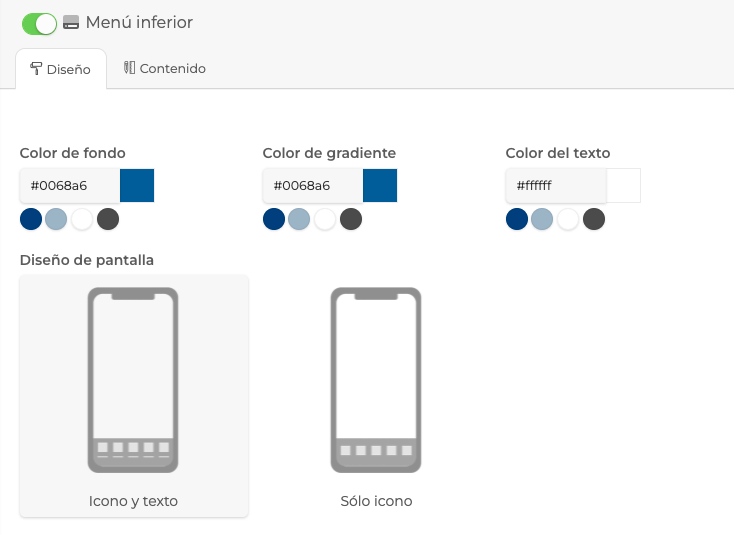
APARTADO 1. Diseño
Desde este punto de la configuración del menú, la plataforma permite realizar ajustes sobre los colores principales y la definición de las áreas que aparecerán en él, pudiendo elegir mostrar los iconos con el nombre de la sección correspondiente, o solamente usar el icono.

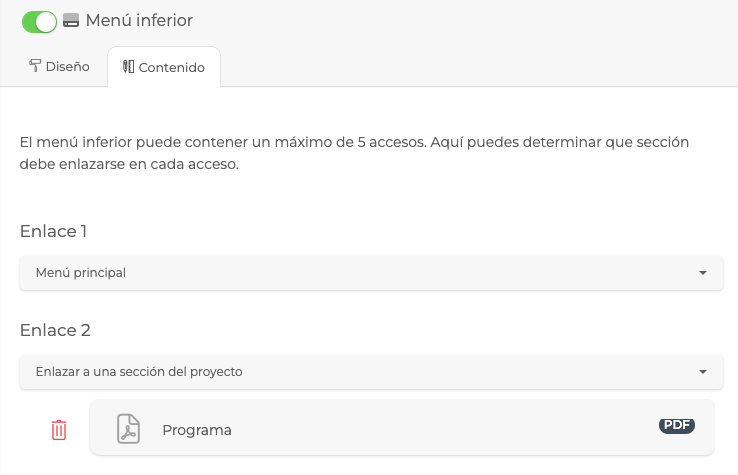
APARTADO 2. Contenido
El menú inferior cuenta además con la posibilidad de incluir un máximo de hasta 5 accesos. Aquí podrá ajustarse qué contenido será necesario mostrar en cada uno de ellos. En cada acceso que añadamos a este menú, se podrá elegir el destino de dicho botón, pudiendo elegir entre cualquier de las opciones especiales (Bienvenida, menú principal, menú lateral) o bien, elegir alguna de las secciones del proyecto, que están disponibles para el formato app.
Recomendamos revisar la disponibilidad de cada funcionalidad, ya que no todos los módulos del sistema están disponibles o funcionan al 100% en este formato del proyecto.
 Información sobre Cookies
Información sobre Cookies
