Semana 18
13/04/2023 Agenda APP Panel de administración Sitio web Usuarios
AGENDA

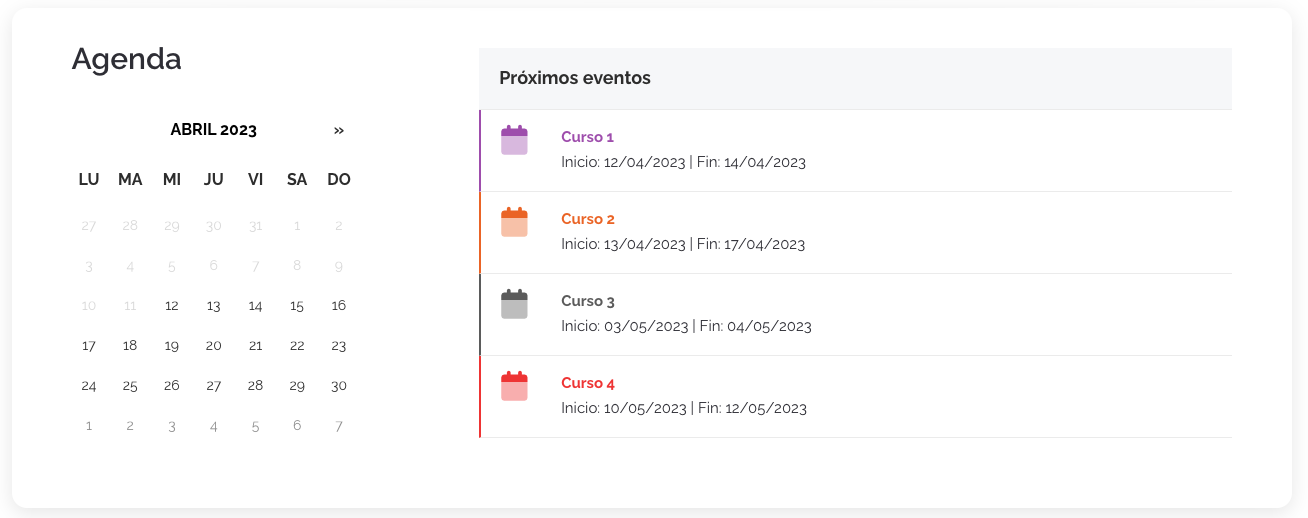
Se ha creado un nuevo diseño para los módulos de tipo agenda: Agenda global.
Este diseño está pensado sobre todo para agendas con eventos que duran varios días. El programa mostrará una lista de todos los eventos próximos, pudiendo filtrar por días específicos para saber que eventos hay en un día concreto.
PUBLICACIÓN APP

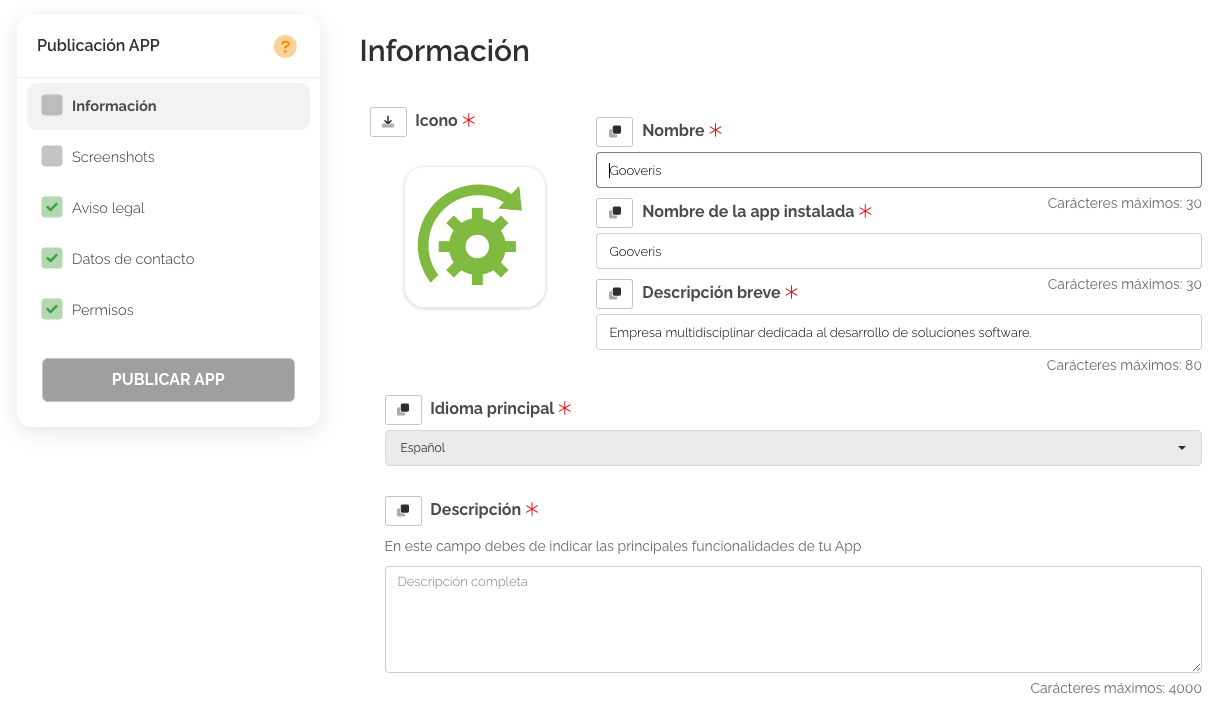
Hemos mejorado el proceso de publicación de la app para hacerlo más intuitivo.
Ahora, los diferentes apartados están separados en vez de estar en una misma página.
Conforme se vayan completando cada uno de los apartados, se validarán cada uno de estos de forma automática, indicando si el apartado está en modo borrador o está listo. Conforme los apartados vayan estando listos, el check se quedará en verde y una vez todos estén correctos, se activará el botón de "Publicar APP", permitiendo enviar a revisión la APP, comenzando así el proceso de publicación.
SITIO WEB - WIDGETS

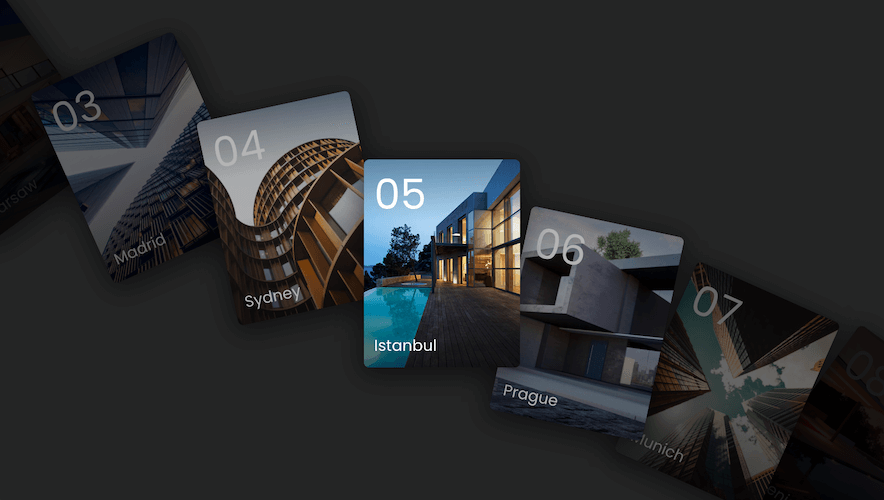
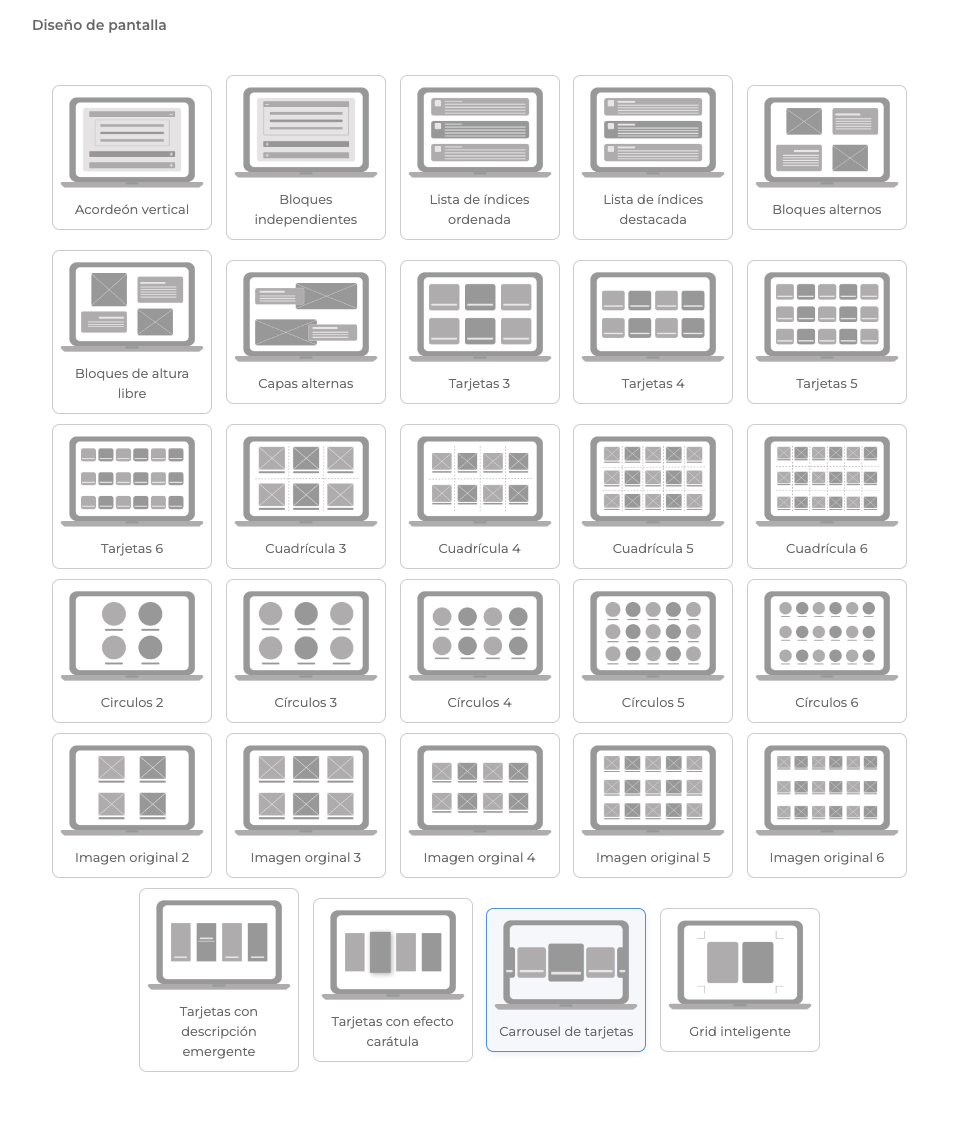
- Hemos añadido un nuevo tipo de widget para el sitio web llamado Carrousel de tarjetas.

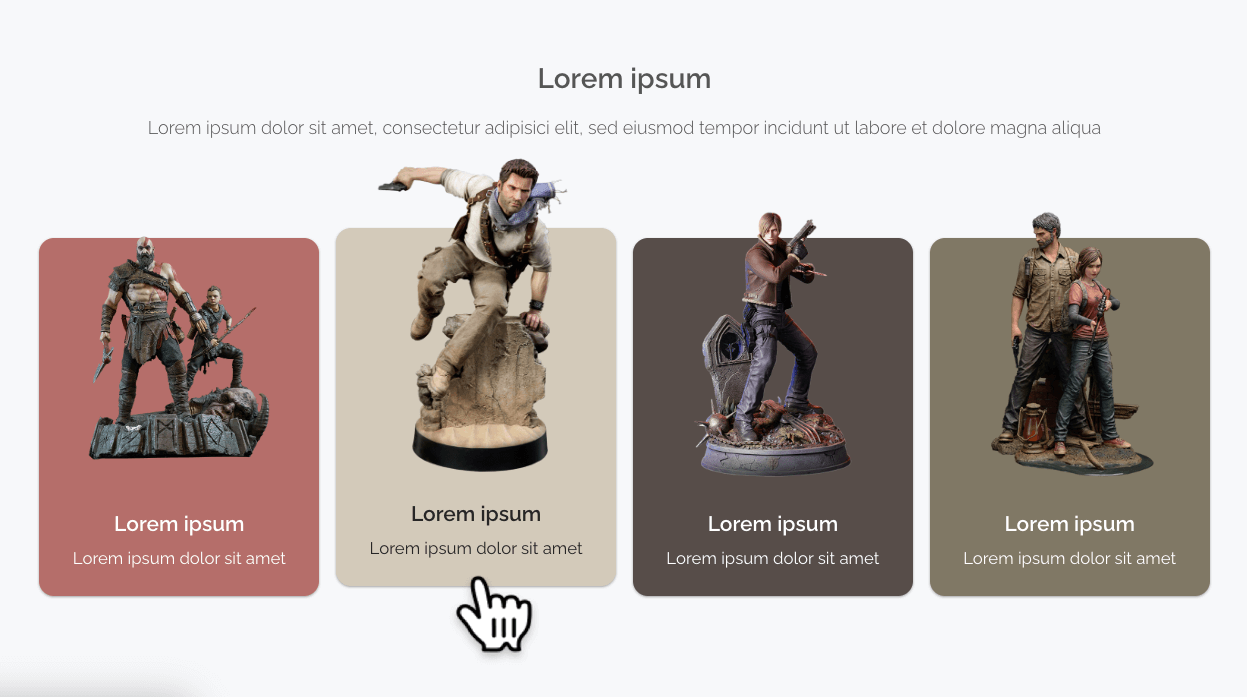
- Hemos añadido un nuevo tipo de widget para el sitio web llamado Tarjetas destacadas.
PANEL DE ADMINITRACIÓN
- Hemos mejorado la interfaz de los mensajes de notificaciones, hasta ahora se utilizaba esta interfaz:

En su lugar:
- Se ha reajustado la posición de la notificación, quedando por debajo del menú superior.


- Se ha diseñado una versión para el tema claro y otra para el tema oscuro del panel de administración.
- Se ha mejorado el tamaño, espaciado y fuentes utilizadas en la notificación.

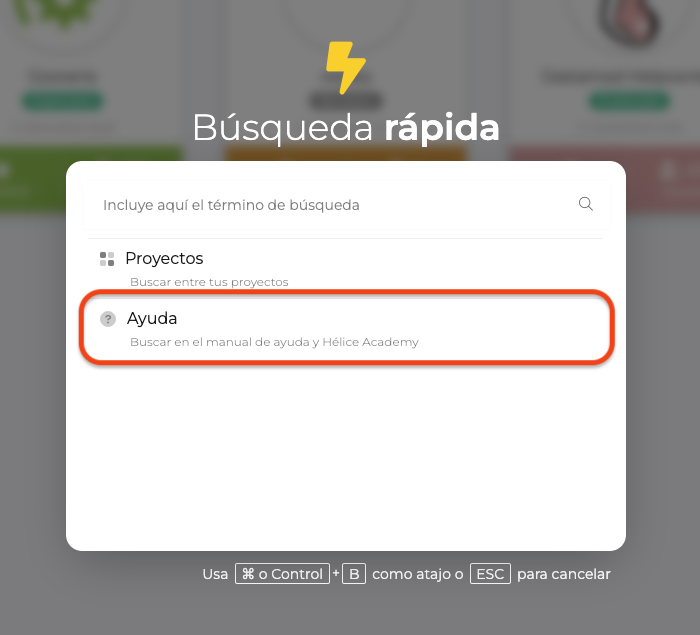
- Se ha añadido la posibilidad de buscar en el manual de ayuda y Hélice Academy desde la búsqueda rápida del sistema.
- Ahora, la búsqueda rápida, estará disponible desde cualquier punto / área de la plataforma y no únicamente en la vista de "Mis proyectos".
SITIO WEB - SUBMENÚS

- Hemos mejorado y simplificado la de navegación entre secciones de un submenú, eliminando el nombre de las secciones enlazadas y utilizando botones de navefación más sencillos (en su lugar, se mostrará el nombre al colocar el ratón sobre el botón).

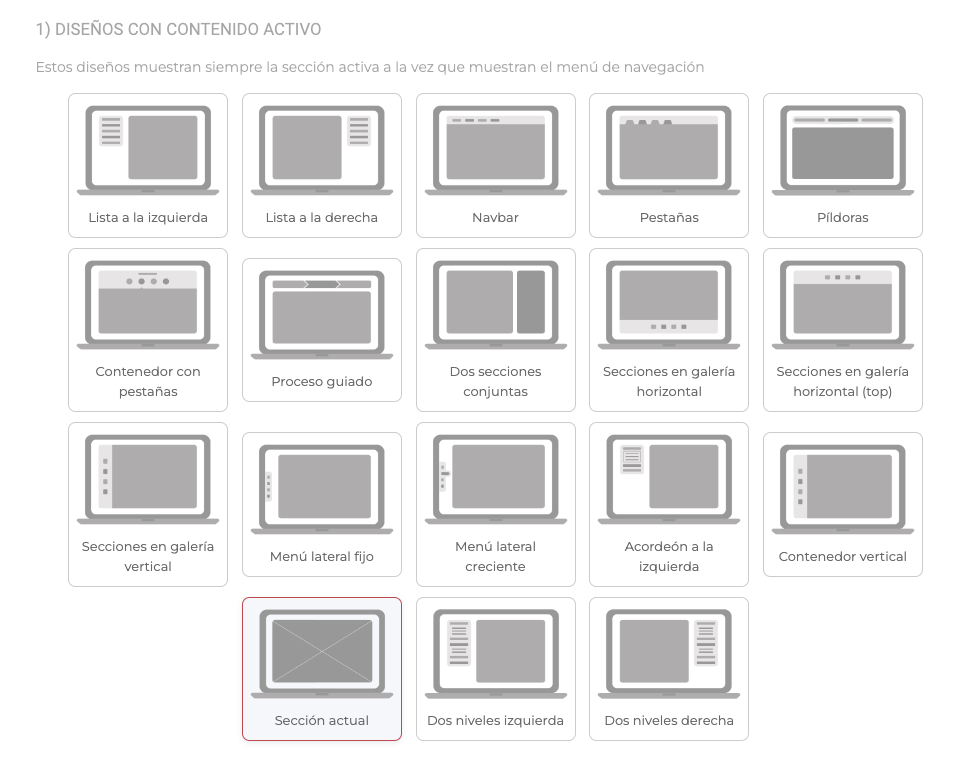
- Hemos reemplazado el layout para submenú llamado "Primera sección" por "Sección actual", con un comportamiento similar (aunque puede mostrar cualquier sección en lugar de únicamente la primera).
- El layout para submenús "Sección activa" ha sido reubicado en la lista de diseños que muestran contenido activo.

- Hemos añadido el layout Carrousel de tarjetas tanto a submenús como a módulos de tipo bloques.
USUARIOS

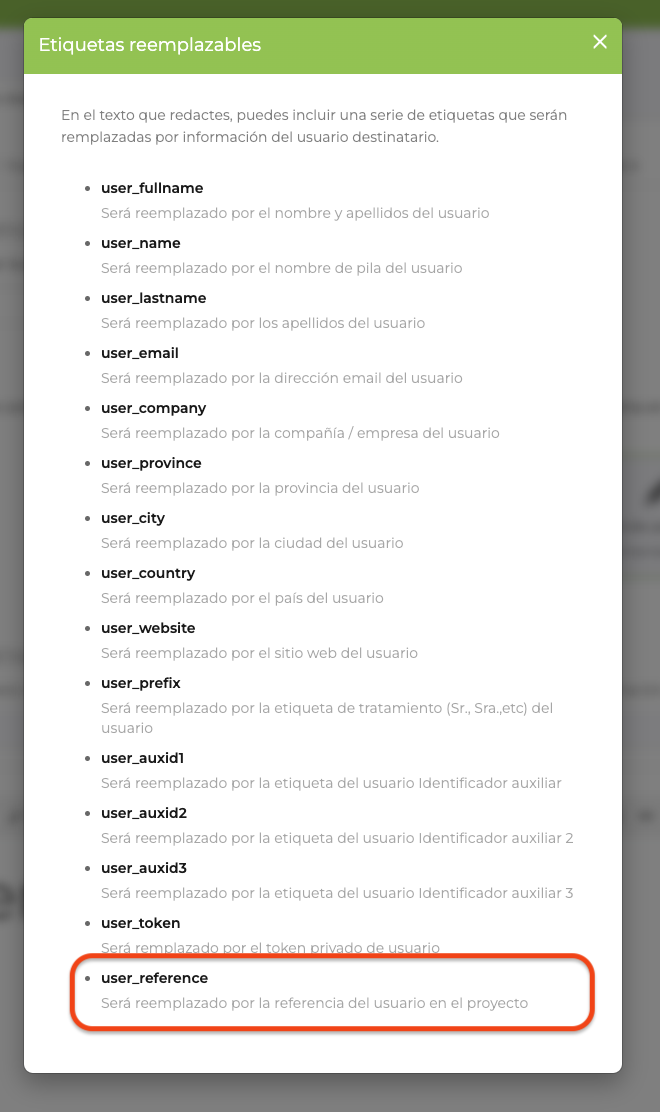
- Ahora, es posible utilizar la etiqueta user_reference, en los textos en los que queremos incluir la información del número de referencia interna del usaurio en el directorio del proyecto.
 Información sobre Cookies
Información sobre Cookies
